- Vol.85
- DESIGN
- Vol.85
- DESIGN
- 2017.12.26
アニメーションのきれいなWebサイト10選
Webサイトを制作する上で参考になるアニメーションがきれいなWebサイトを10個選びました デザインの参考にも、アニメーションの参考にもなったら幸いです。
デザイナー
Y.T.

アニメーションの重要性
Webサイトにおいて、アニメーションの効果はサイトのイメージ向上や平面では表現できない印象をユーザーに届けます。
Webサイトの制作において、エンジニアとデザイナーの意識の合わせ方や調整の仕方など工夫が必要かと思います。
あらかじめこういうサイトを目指しているなどアニメーションの共有ができていれば…と感じることがしばしばあります。
それでは各アニメーションの特徴を合わせてみていきましょう。
多方面の動き
動きがリッチなのにも関わらず、Webサイトが重いと感じないサイト。 動作が重たくないのではなく、アニメーションにより軽快な動作をしているように感じるのかもしれないです。 スペシャルサイト制作時に参考にしたいと思いました。

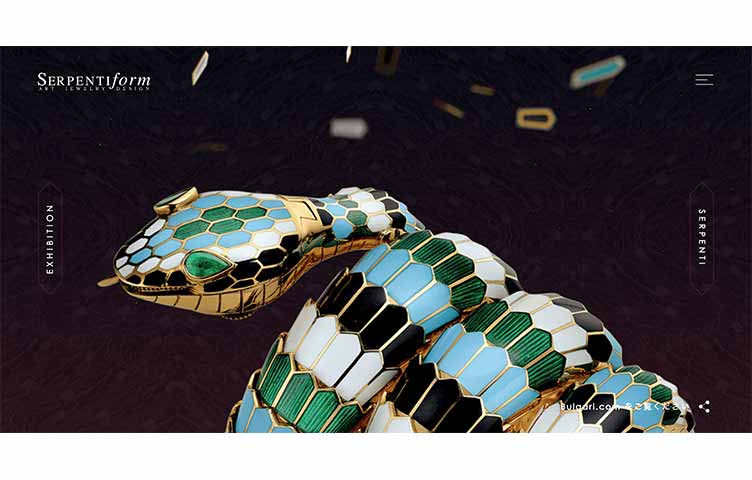
SERPENTform
出典:https://www.serpentiform.bulgari.com/ja/home/
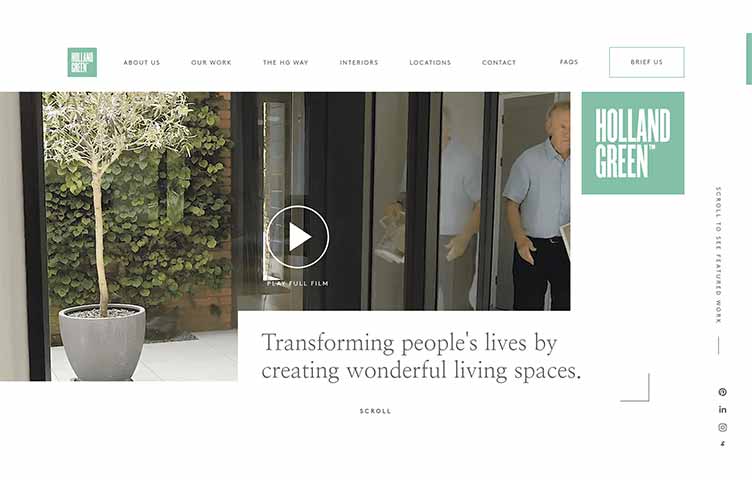
ページ遷移
メインビジュアルには動画を使用しています。 ページ遷移の際に出てくるローディングの動きは、複数の動きを合わせており待たされている印象を与えないです。 アニメーションの使い所を参考にしたいサイトです。
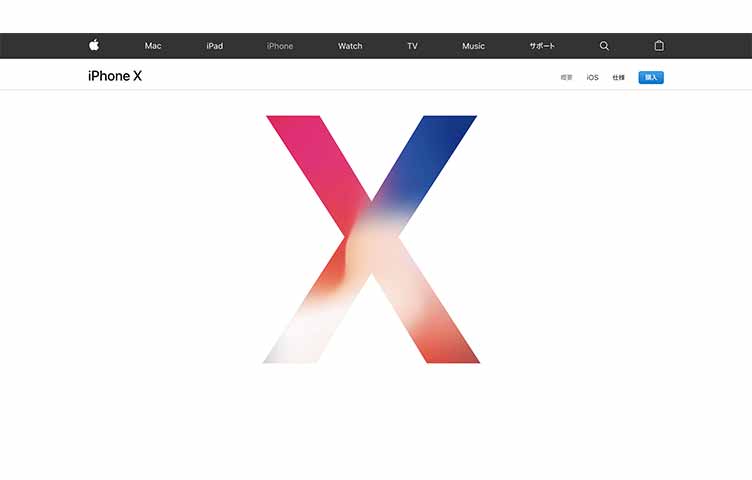
マスク
メインビジュアルのXのマスクの後ろが動いており、Xが象徴的に見えます。 動画ではありますがスマホでもPCと同じようにアニメーションがサクサク動くappleのサイトは、ユーザーに先進的な印象を与えます。 サクサクとした動きはWeb制作の際に参考にしたいです。
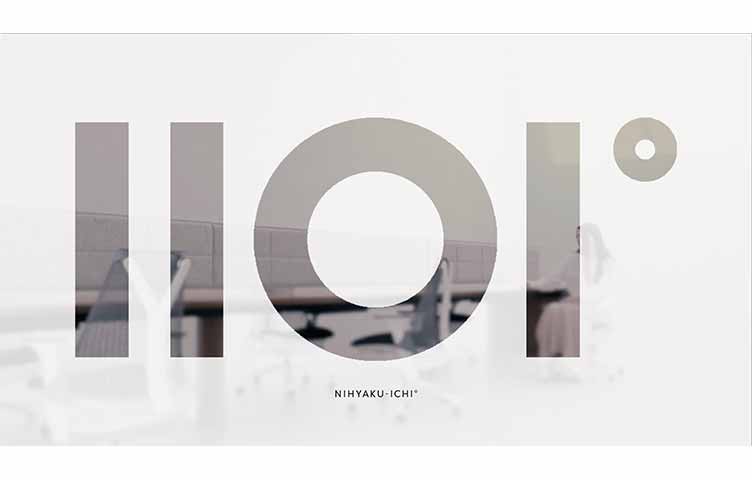
ローディング
ローディングの動きが綺麗。 左上、右下、中央、1.2.3のリズムのアニメーションは、動きが軽快で軽やかな印象です。 また、スクロールの動きに制御をかけているのか、通常よりも滑らかな滑り心地を体感できます。 動きの滑らかさに注目したいサイトです。
先進的な印象
一つ一つに動きを加えており、画面にリズムがあるサイトです。 画像の表示にも複数の動きを使っており、先進的な技術を使って制作に挑んでいるように感じます。 1つの動きに注目してしまいますが、細かい複数の動きがサイトをリッチにしている印象です。 複数の動きを合わせることは、サイト制作に取り入れたいです。
スクロール制御
メインビジュアルで、マウスカーソルに合わせて背景のマスクが動く仕様。 スクロールの動きの制御もこのサイトの雰囲気にあっており、サイトのイメージを色濃くしている印象です。 スクロールの動きでサイトの雰囲気が変わることが分かると思うので、ぜひ確認してもらいたいサイトです。
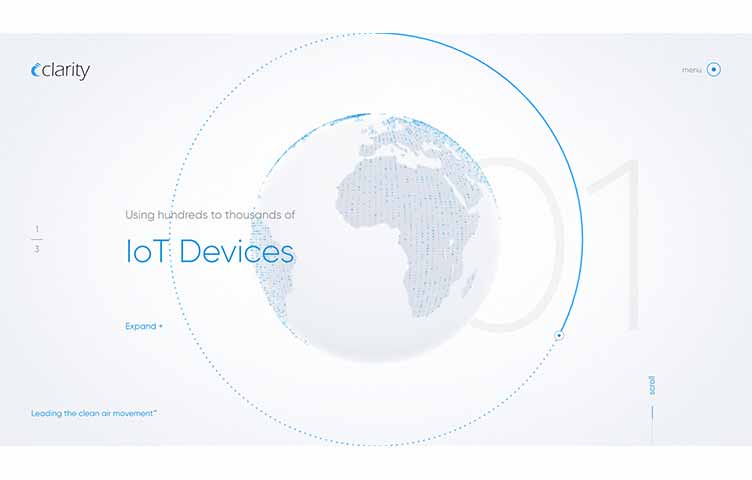
3Dのモチーフ
3Dの地球がスクロールに合わせて動くサイト。 マウスをクリックした状態で動かすと地球もグリグリと動かすことができます。 色味といい、グローバルな印象です。
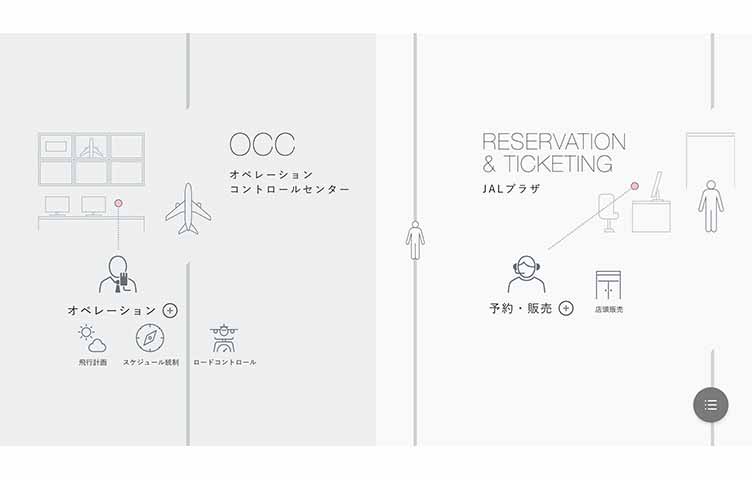
SVGアニメーション
スクロールに合わせたSVGアニメーションがWebの縦長のページをうまく利用している印象です。 視覚的に説明をしており、見ていて楽しいサイトです。 長くなってしまう説明をビジュアルとアニメーションを用いて上手く表現しています。
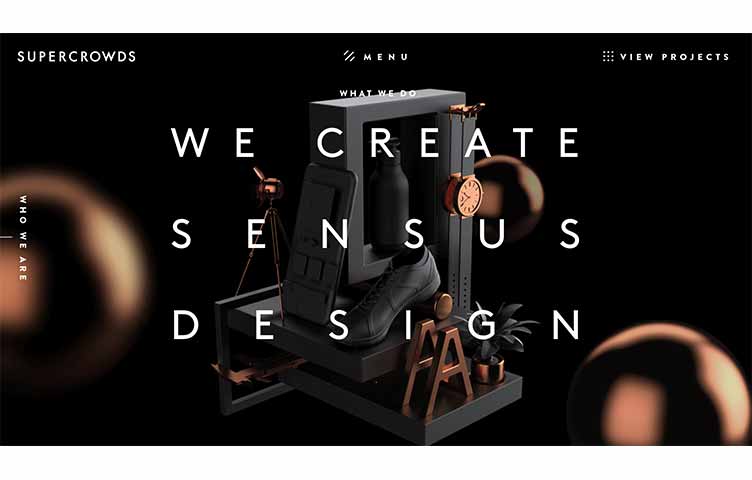
3Dを使用した現代的なサイト
3Dを使った、現代的なサイトです。 ゲームのような、今まで紹介したサイトにはない臨場感を味わえます。
マウスカーソル
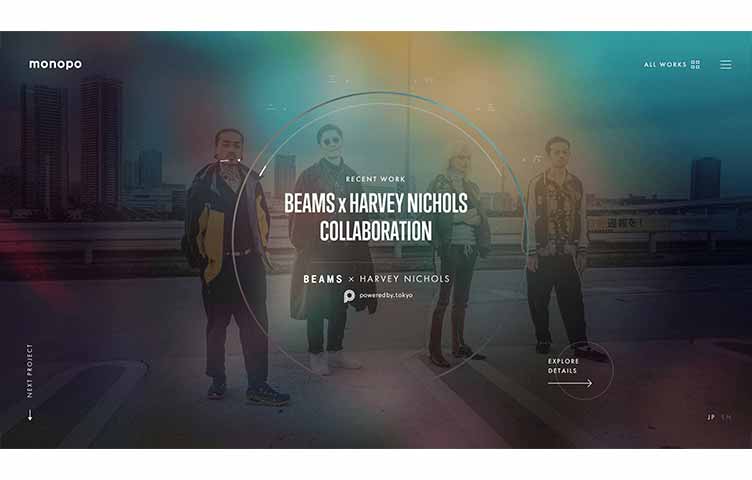
マウスの動きに合わせてメインビジュアルが動くサイト。 スクロールした時のメインビジュアルの動きも綺麗です。静かな印象ですがきれいな音をビジュアルから感じることができる軽やかなアニメーションが、サイトの雰囲気を向上させています。
最後に
いかがでしたでしょうか。 Webサイトにおいてアニメーションの有無はユーザーに与える印象が変わることがわかったと思います。 ぜひ実装の工夫をして行きたいですね。 Web制作において、アニメーションの実装でエンジニアとデザイナーのコミュニケーションの取り方はさまざまだと思います。 デザイナーはできるだけイメージを伝えてあげることが大切ですが、エンジニアもデザインから見た印象でアニメーションの実装を遊んで見てもいいかも知れないですね。 今回の記事がWeb制作の参考になれば幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように