レスポンシブWebサイトの高速化


はじめに
TIPS vol.13「レスポンシブWebデザインをオススメする理由」に引き続き、今回はレスポンシブWebサイトの高速化についてお話しします。レスポンシブWebサイトは、表示速度がPCでは気にならなくても、3Gや4Gなどのネットワーク環境のスマートフォンで見ると遅く感じることがあります。少しでもWebサイトの表示が速くなるにはどのような方法があるのか早速みていきましょう。


1.ブラウザキャッシュを利用する
更新頻度の低いものはキャッシュを利用しよう!
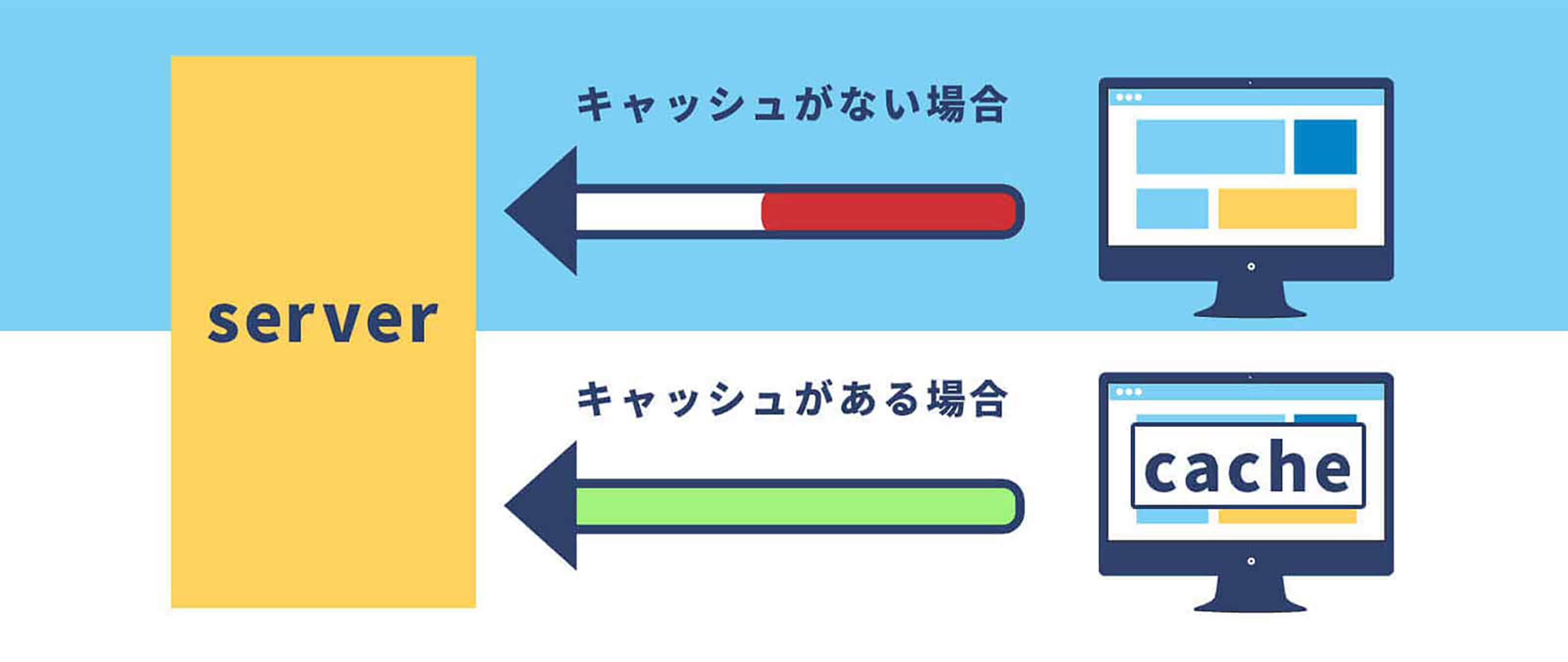
ブラウザキャッシュとは、ブラウザが表示したサイトの情報を記憶しておく機能のことです。
Webブラウザのキャッシュを活用すると、一度読み込んだファイルはサーバーから情報を送る必要がなくなるため、Webサイトの高速化が期待できます。
今回はアクセスしたユーザーの端末に対してキャッシュを行うようにする設定をします。
記述は.htaccessにします。
まず、キャッシュさせるファイルの拡張子を指定します。
複数指定する場合は、|で区切ります。
その次にキャッシュの有効期限を指定します。有効期限は秒数で指定します。
<Files ~ ".(ファイルの拡張子gif|jpe?g|png|ico)$">
Header set Cache-Control "max-age=キャッシュの有効期限2592000, public"
</Files>
その他、拡張子によって設定を変える方法など詳しくキャッシュを有効にするやり方をまとめているサイトはこちらです。
たった数分!ページ高速化のためhtaccessでキャッシュ設定はやっておきましょう!


2.ソースコードを見直そう
HTMLの記述に誤りがないか確認しよう
HTMLの記述に誤りや不足があると、ブラウザがファイルを探すのに迷うことになります。
そのことにより、時間がかかってしまうこともあります。
誤りや不足がないようにし、ブラウザが情報を探しやすいようできるだけサイトの構造はシンプルにしましょう。
あまり深い階層にはしないで、シンプルなディレクトリ構造にするとブラウザが階層をたどりやすくなるので、高速化につながります。
また余分なタグがないか、画像の幅や高さの設定が適切かなど基本的なことで表示速度は速くなります。


3.CSSでできることを活用しよう
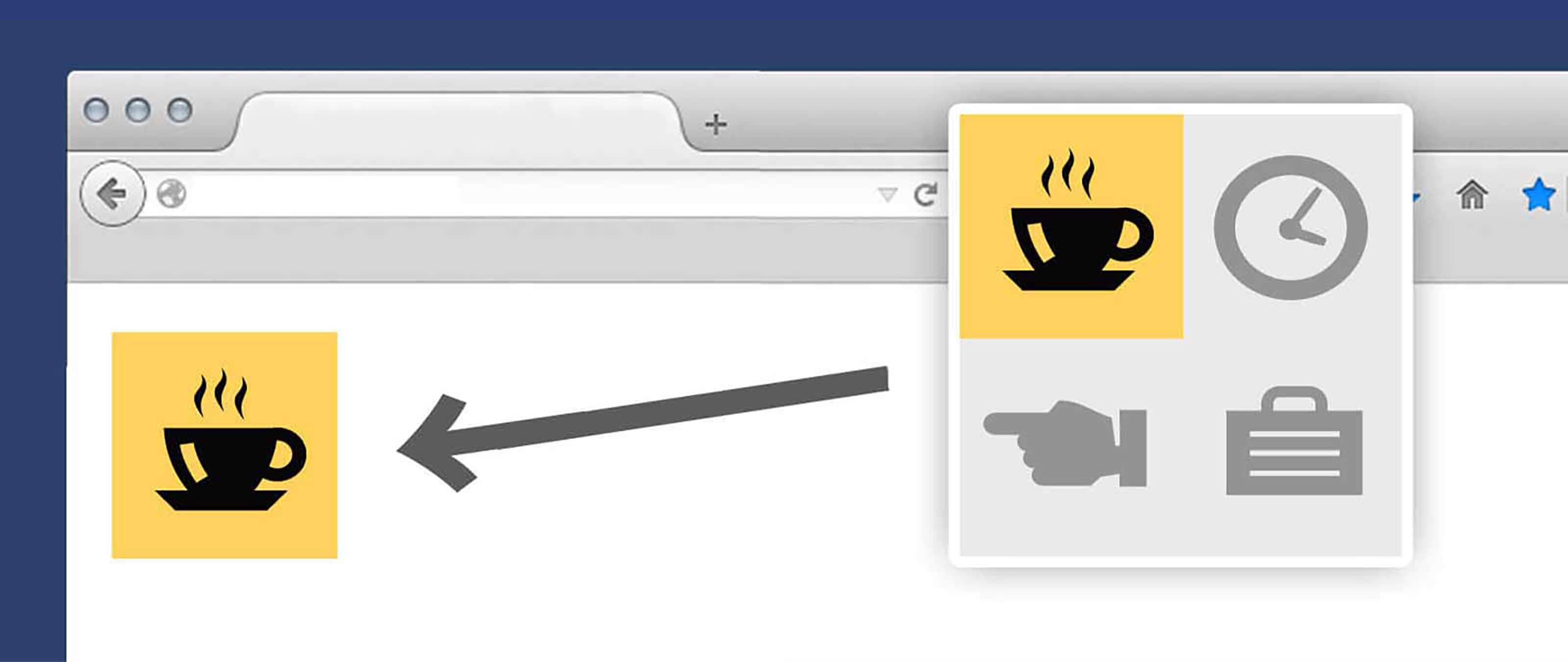
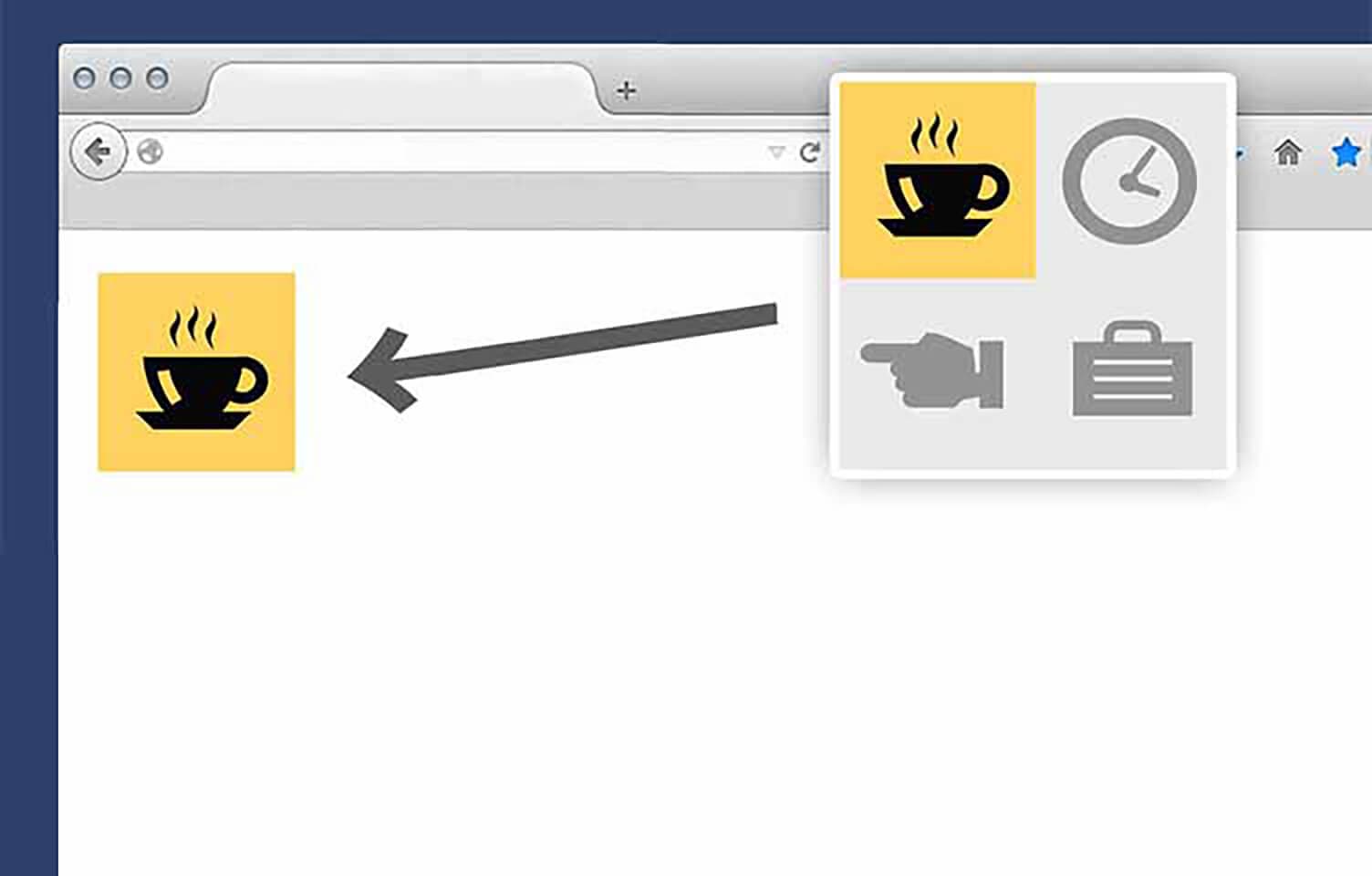
CSSスプライトは、アイコンなどのサイズの小さい画像を1枚にまとめて、 CSSで場所を表示させる方法です。
画像をまとめることにより、HTTPリクエスト(サーバーへ情報を要求すること)の回数を減らすことができます。
サイトの高速化のために使われているCSSの技なので、活用していきましょう。
CSSスプライト


4.画像の最適化
TIPS vol.2が参考になる!
TIPS vol.2「表示速度が激変 Webサイトの高速化・最適化」 では、ページの高速化についてまとめています。
そのなかにロスレス圧縮について紹介しています。
圧縮のオススメのサイトがTinyPNG。
TIPS vol.2 も参考にしてみてくださいね。


まとめ
いかがでしたでしょうか。
ユーザーがWebページの表示を待てるのは2秒までと言われています。
3秒以上かかると40%以上のユーザーがページを離れていくと調査結果もあります。
ユーザーが満足するWebサイトにするためには高速化が必要です。
良いサイト作成の参考になれば、うれしいです。
RECENT POSTS

Vol.198
親子関係から地域コミュニティへ──多様性を育み、関係をデザインする教育の未来

Vol.197
ビジョンと多様性、未来志向を組み入れた未来の環境デザインを考える

Vol.196
教育の多様性と未来を拓くビジョンメイキング──環境デザインから読み解く“これからの学び”

Vol.195
「One Health」と日本──人・動物・環境を一体で考える時代へ

Vol.194
AI時代におけるデジタル教育のメリットと課題、教育のこれから

Vol.193
AI時代にこそ必要なビジョンメイキングーーAIが変える“働く意味“と“組織のあり方“