- Vol.13
- WEB
- Vol.13
- WEB
- 2015.1.20
レスポンシブWebデザインをオススメする理由
こんにちは。デザイナーの寺田です。 今回はレスポンシブWebデザインについてお話しします。
デザイナー
Y.T.

はじめに
当社BOEL Inc.のサイトはレスポンシブWebデザインで作っています。 レスポンシブWebデザインとは「様々な機器や画面サイズに合わせ、デバイスが変わってもひとつのソースで対応する」ことをいいます。PCサイト、スマートフォンサイトをワンソースで構築しているので、今まで煩雑だったレイアウト崩れの修正やサイト更新作業が容易にできるようになります。

レスポンシブWebデザインについて
コンテンツによって調整ができます。
ひとつのソースでさまざまな機器や画面サイズに対応となると、すべて同じ見栄えのものができると思うかもしれません。
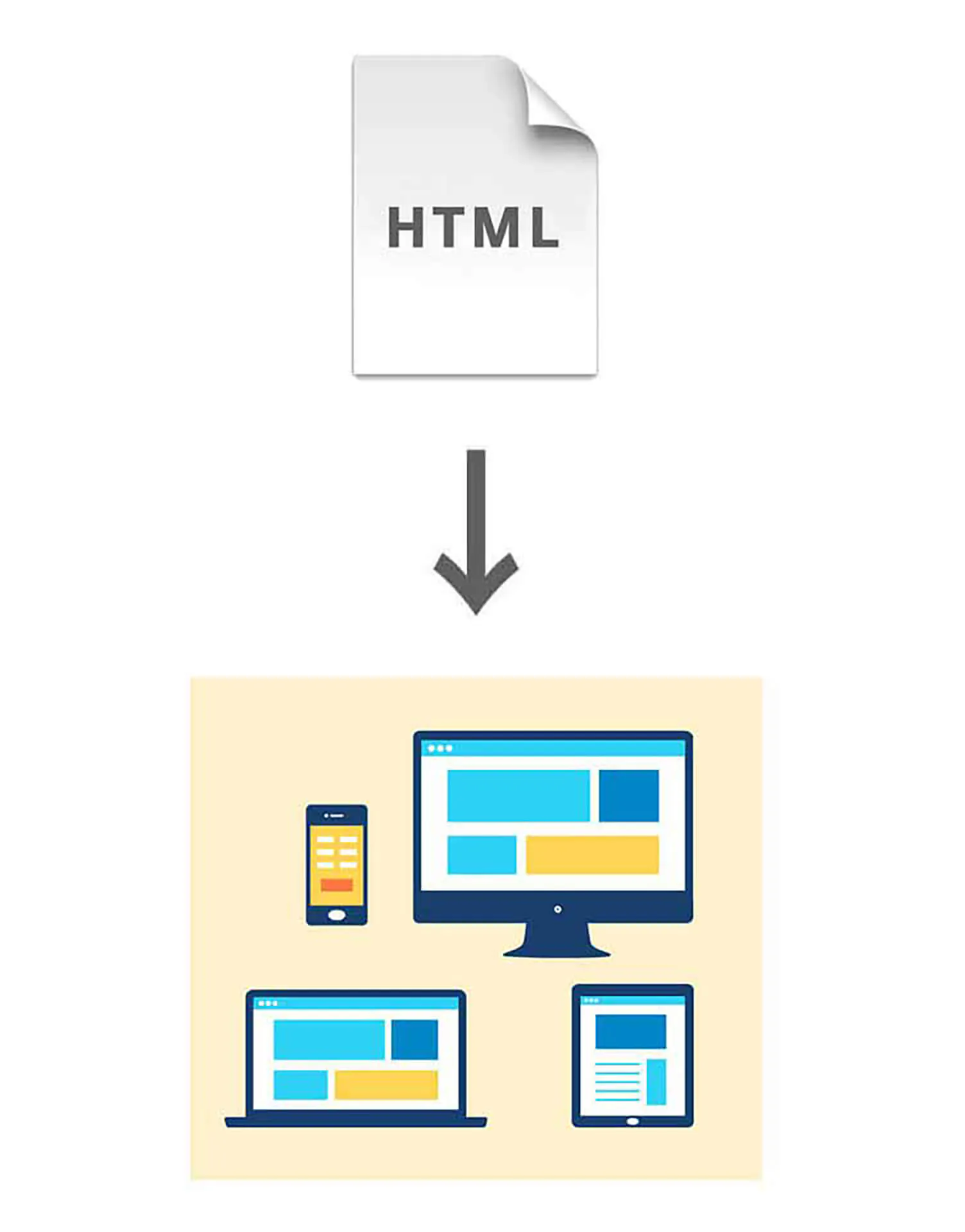
htmlドキュメントのmeta要素にmeta viewportタグを使用すると、スマートフォンやタブレットデバイスの幅に最適化させることができます。
<meta name=”viewport” content=””>
※複数のプロパティを指定する場合は、カンマ( , )で区切って記述します。
これにより、各々のデバイス幅に合ったWebサイトのレイアウトが可能です。

SEO対策で有利
関係ないという話もありますが…
検索エンジンでのキーワード検索の結果で、上位に表示されるサイトと下位ページのサイトでは訪問率に大きな差が出ます。
上位表示させるために、ユーザーにとって有益な良いコンテンツを提供することはもちろん、それによって得られる多くの被リンク数を獲得することを目指していきましょう。
ここでレスポンシブWebデザインにはメリットがあります。
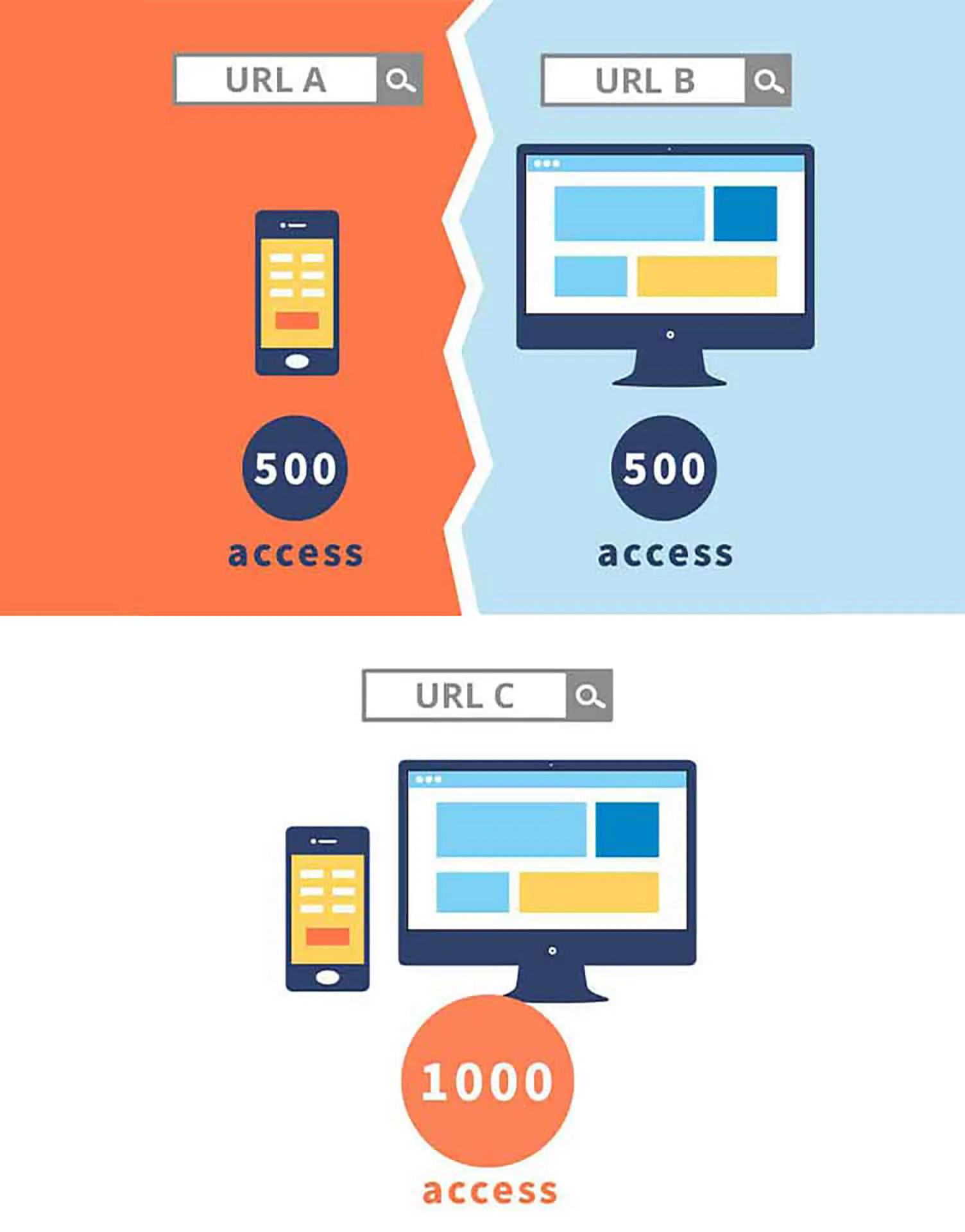
スマートフォン専用サイトとPCサイトと個別のURLを持つ場合、ページのリンク数が各々に分散されてしまいます。
結果、検索エンジンからは本来獲得できているリンク数よりも少なく評価されてしまいます。
レスポンシブWebデザインの場合、サイトがひとつなのでリンク数が分散することはありません。

2012年7月にGoogleがパンダ・アップデート導入
Google検索でのサイト評価基準のひとつ
Googleは65.7%の検索マーケットシェアを占めているため、Googleのことを考えずにはいられません。
パンダ・アップデートというGoogleの検索アルゴリズム(検索エンジンの中のプログラム)が、2012年7月に導入されました。
「低品質なコンテンツが検索結果上位に表示されにくくするため」という目的です。
Googleで上位に表示できるようにするには、レスポンシブWebデザインがオススメです。

まとめ
レスポンシブWebデザインについてご紹介しました。
いかがでしたでしょうか。
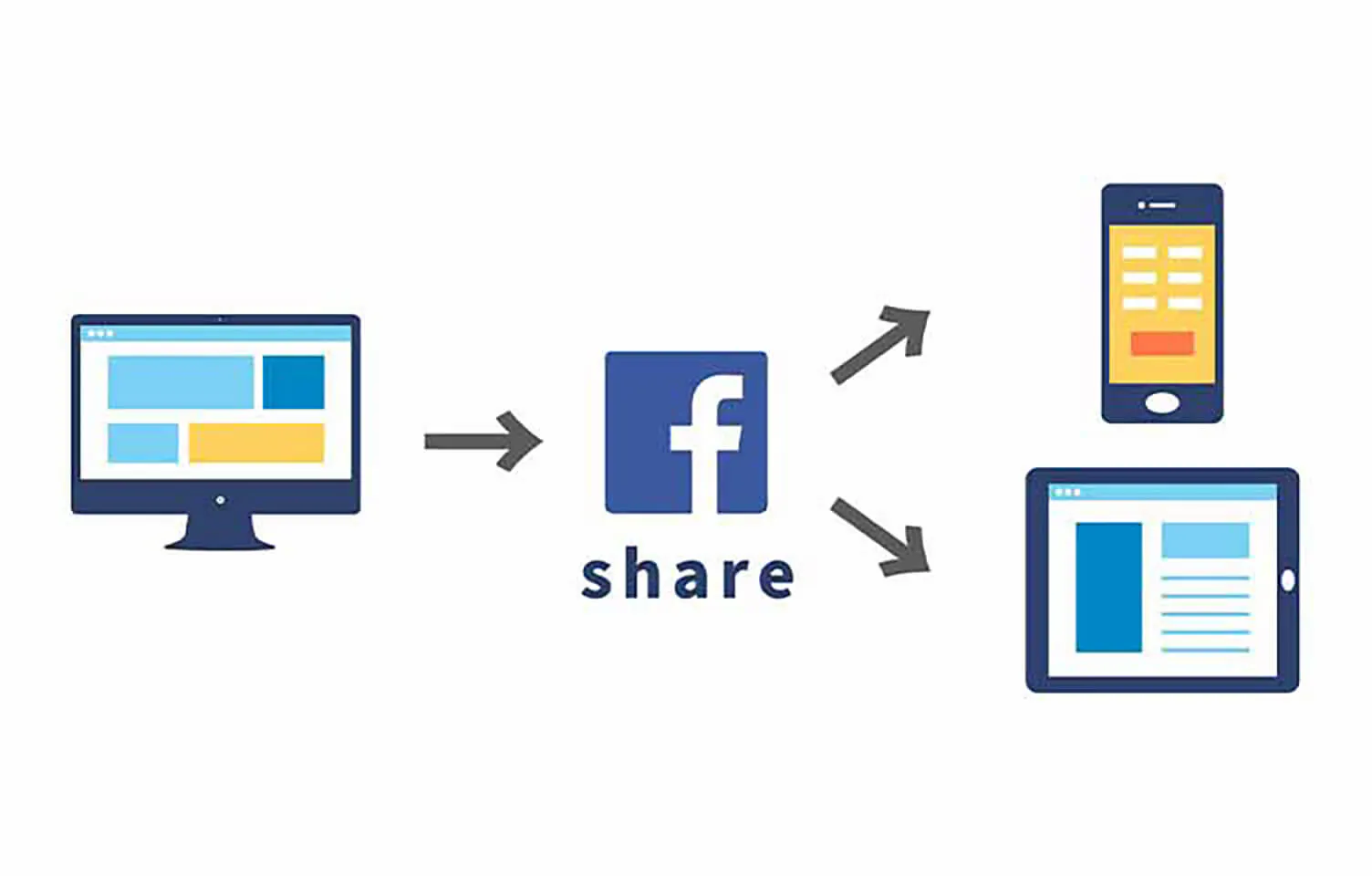
レスポンシブWebデザインは、URLがひとつのためより多くのSNSへのシェア、情報の拡散が期待できます。
しかしメリットがあれど、デメリットもあります。
これはサイトでどのような情報を配信するかが大きく影響しますが、PCサイトユーザーのみに提供したい情報、スマートフォンサイトのユーザーにのみ提供したい情報などが多くなれば、HTML構造も複雑になります。
レスポンシブデザインの導入を検討するとき、それが新規のサイト構築、リニューアル、追加開発なのか、またモバイルファーストと言われているようにスマートフォンサイトを重視すべきかなどによって最適なリソースを選択し、Webデザインの手法の1つとしてサイトを作っていただきたいと思います。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように