- Vol.5
- WEB
- Vol.5
- WEB
- 2014.12.10
FAVICONとWEB CLIP ICONの実装方法
今回はWebサイトを制作する際に忘れてしまいがちなFAVICONとWEB CLIP ICONについてお話します。
デザイナー
Y.T.

はじめに
どちらもブランディングないし製品やサービスのアイデンティティを発信するという観点では、とても有効です。
またこれを使うとスマートフォンなどでWebサイトへ簡単にアクセスできるようになります。

FAVICONとは?
サイトのシンボルマーク
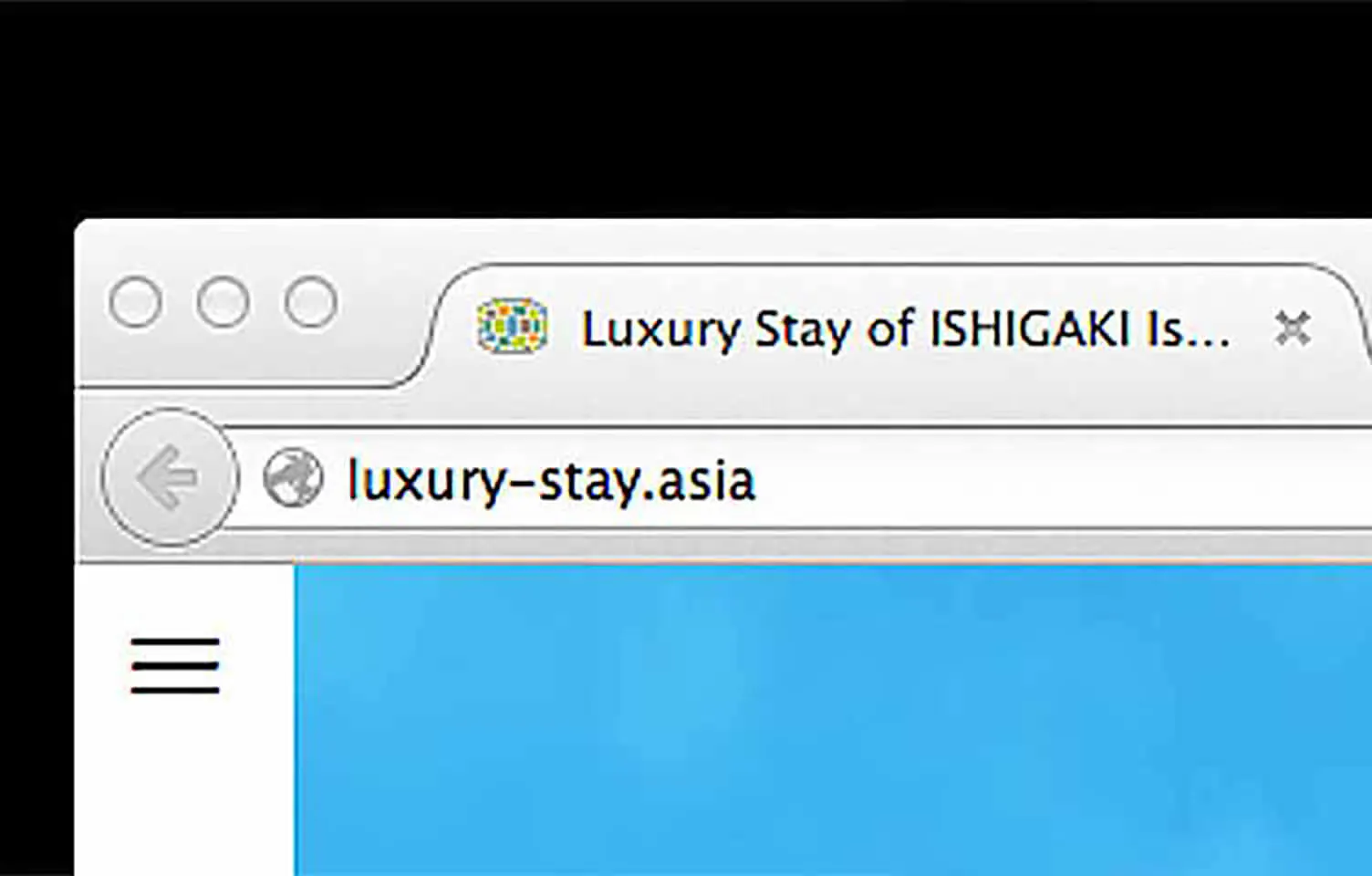
サイトを開くとURLやタブの左側に、ロゴマークなどのアイコンが表示されているのを目にしたことはありませんか?小さいものですが、ブックマークしたサイトを探すときに判別しやすくなります。 簡単なhtmlと画像作成で実装することができ、FAVICON実装については主流となっています。

Retina対応のFAVICONの作りかた
3つのサイズをつくる
Retina対応の“Retina”とは?簡単にいうと、高解像度のディスプレイのことを指します。 解像度が高いため、今までのサイトと同じサイズの画像だと滲んで見えてしまいます。 そこで大きい画像データを作り、縮小して表示させることで高精細な画像に対応させます。
では、Retina対応のFAVICONの簡単な作り方をご紹介します。 まず16×16px、32×32px、48×48pxの画像を作成します。 そして、Webサービス Favicon ジェネレーターにお世話になります。ブラウザ上で利用することができて、画像ファイルをアップロードしてファビコンを作成できるツールです。対応フォーマットは、.jpg(.jpeg)、.png、.gifに対応しています。拡張子が.icoのファビコン用画像を作成してくれます。ファビコン用画像はその場でプレビュー表示できます。生成されるファビコンのサイズは16 × 16pxから256 × 256pxまでの7種類の中から選ぶことができます。 選ぶときは大きいサイズの画像から選んでください。 選択し終えたら、「画像を変換する」をクリックすると、 各サイズのファビコンイメージをひとつにまとまてダウンロードすることができます!

実装方法
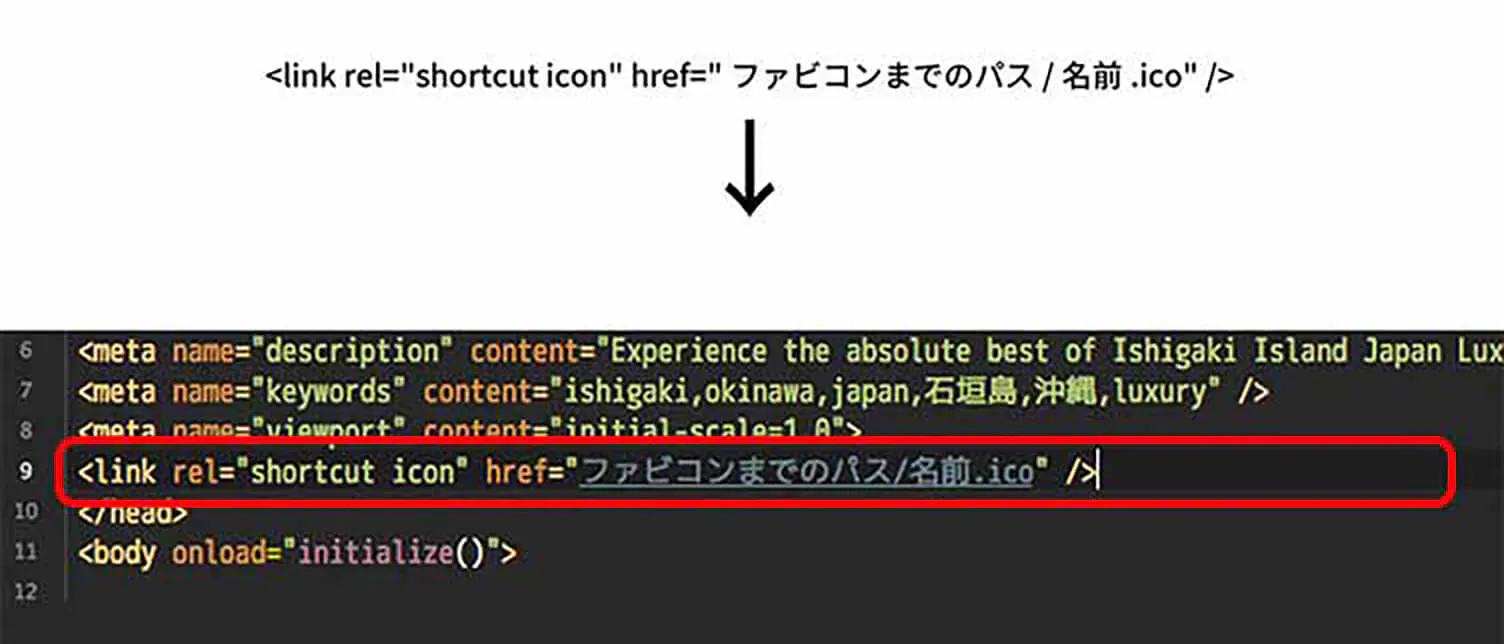
簡単!記述を貼付けるだけ
<link rel="shortcut icon" href="FAVICONまでのパス/名前.ico" />上記の記述を<head>タグ内に入れるだけです。 iconを入れた場所の階層を間違えないように注意してくださいね。

次はWEB CLIP ICONの作りかた
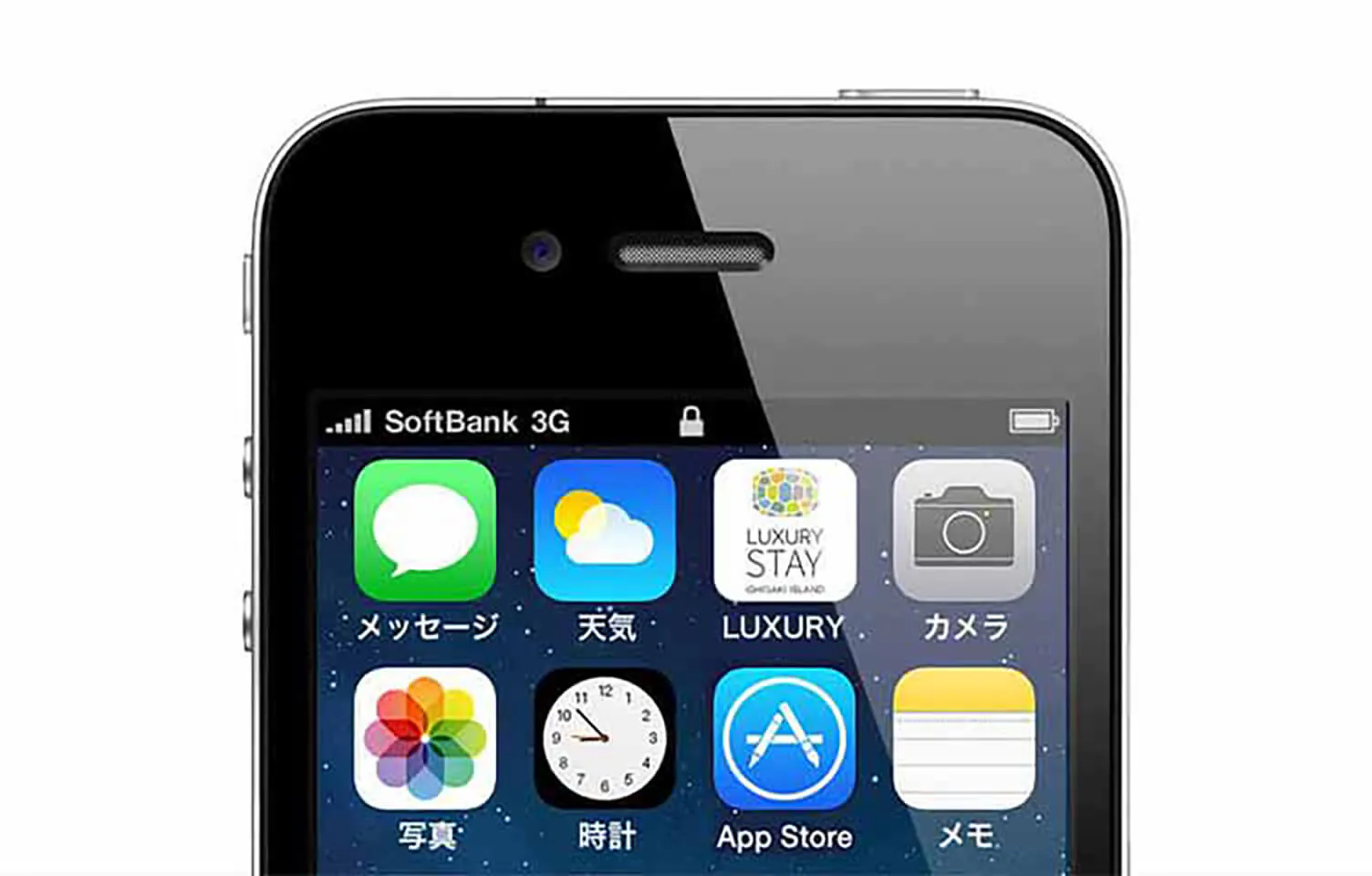
WEB CLIP ICONとは?
モバイルのホーム画面にあるアイコンのことを指します。 設定を何もしないとサイトのキャプチャー画面になります。 アイコンは最短でサイトにアクセスできるツールなのでちゃんとしたものを作りたいですね!

方法は”画像を用意するだけ”
WEB CLIP ICON作成サービス
WEB CLIP ICONを作るのは面倒だなって方には、 アイコンを作ってくれるWebサービスで簡単に作成できるのでオススメです!
iphone style icon generator

アイコンを実装する
アイコンの入れる場所に気をつけよう
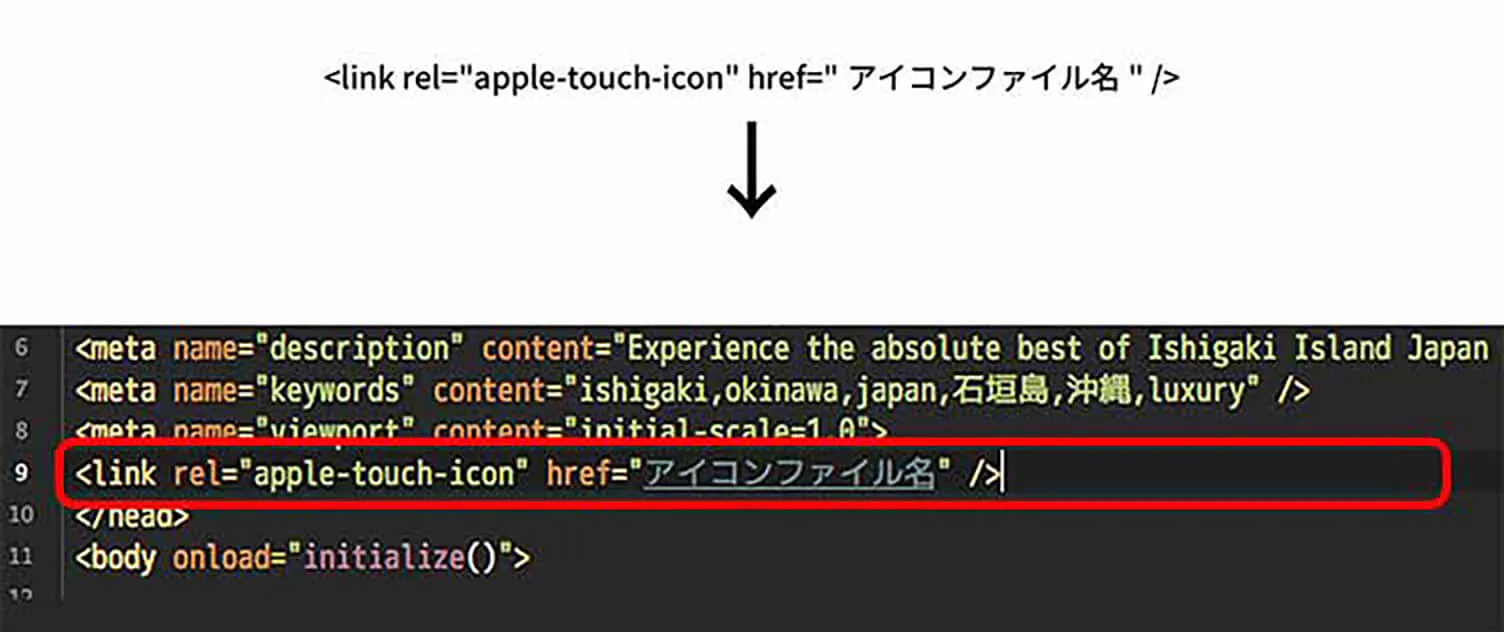
実装はこれまた簡単です!<link rel="apple-touch-icon" href="example-icon.png" />上記をFAVICONと同じ<head>タグ内に入れるだけです! ここでの注意点は、作成したアイコンはサイトのルートディレクトリ※1※1階層型ファイル構造における最上階層のファイルの管理情報のこと。に置くこと。
FAVICONもWEB CLIP ICONも簡単に実装できるので、サイトを作る際は忘れずに設定してみましょう。
※1 階層型ファイル構造における最上階層のファイルの管理情報のこと。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように