- Vol.34
- DESIGN
- Vol.34
- DESIGN
- 2015.11.12
SVGの作り方
今回はSVGについて書き出し方や使う時の注意点をご紹介します。 Webサイトで使う画像フォーマットはSVG以外にJPEG,PNGなどがあります。 しかし、「拡大して画像が粗くなってしまった」「サイズが違うたびに再度書き出さないといけない」といった経験をした人は多いのでは?
デザイナー
M.N.

ラスタ形式画像・ベクター形式画像の違い
SVGはベクターデータのため、画像をズームしても画質が粗くなることはありません。
そのためサイトをRetina※1※1Retinaとは、Apple製品に搭載されているディスプレイのうち、従来の倍以上の解像度で表示できる高解像度・高画素密度ディスプレイのこと。ディスプレイに対応する場合も1枚の画像フォーマットできれいに対応できます。

SVGはベクターデータのため、画像をズームしても画質が粗くなることはありません。
そのためサイトを ディスプレイに対応する場合も1枚の画像フォーマットできれいに対応できます。
・ラスタ形式画像
ドット単位で色情報が構成されていて、それが集合して画になっているもの。
Webではjpg、png、gifが主流。
・ベクターデータ
パスデータで構成されている画像。拡大・縮小するとき、サイズに合わせて画像を再描画する。
そのため拡大しても劣化したりにじまない。
WebではSVG形式が主流となってきている。
※1 Retinaとは、Apple製品に搭載されているディスプレイのうち、従来の倍以上の解像度で表示できる高解像度・高画素密度ディスプレイのこと。
SVGの作り方
SVGは主にAdobe Illustratorから書き出します。
(PhotoshopからでもSVGは書き出せますが、
ここではIllustratorからの書き出し方をご紹介していきます)

1.レイヤーにあるデータを全てアウトライン化
アウトライン化されていないと画像が粗くなる原因となります。
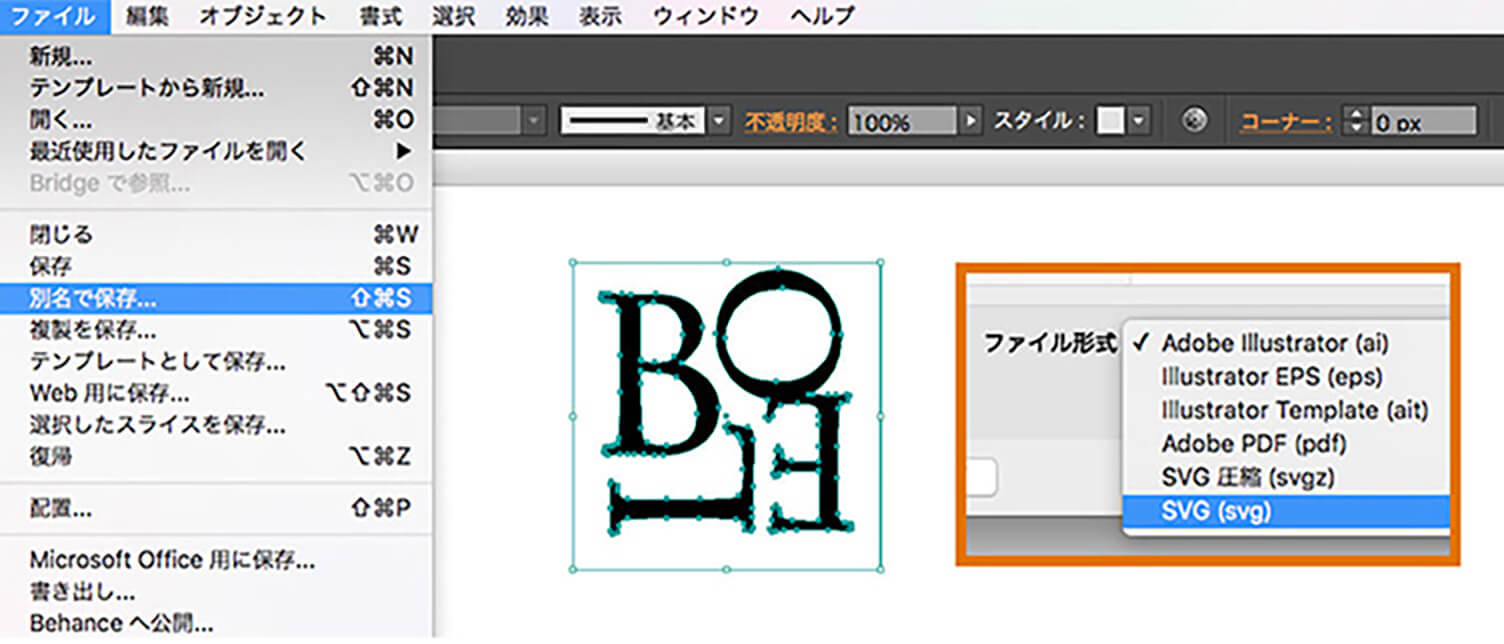
2.「ファイル」>「別名で保存」で画像を書き出す。
ファイル形式をSVG(.svg)に設定して保存します。
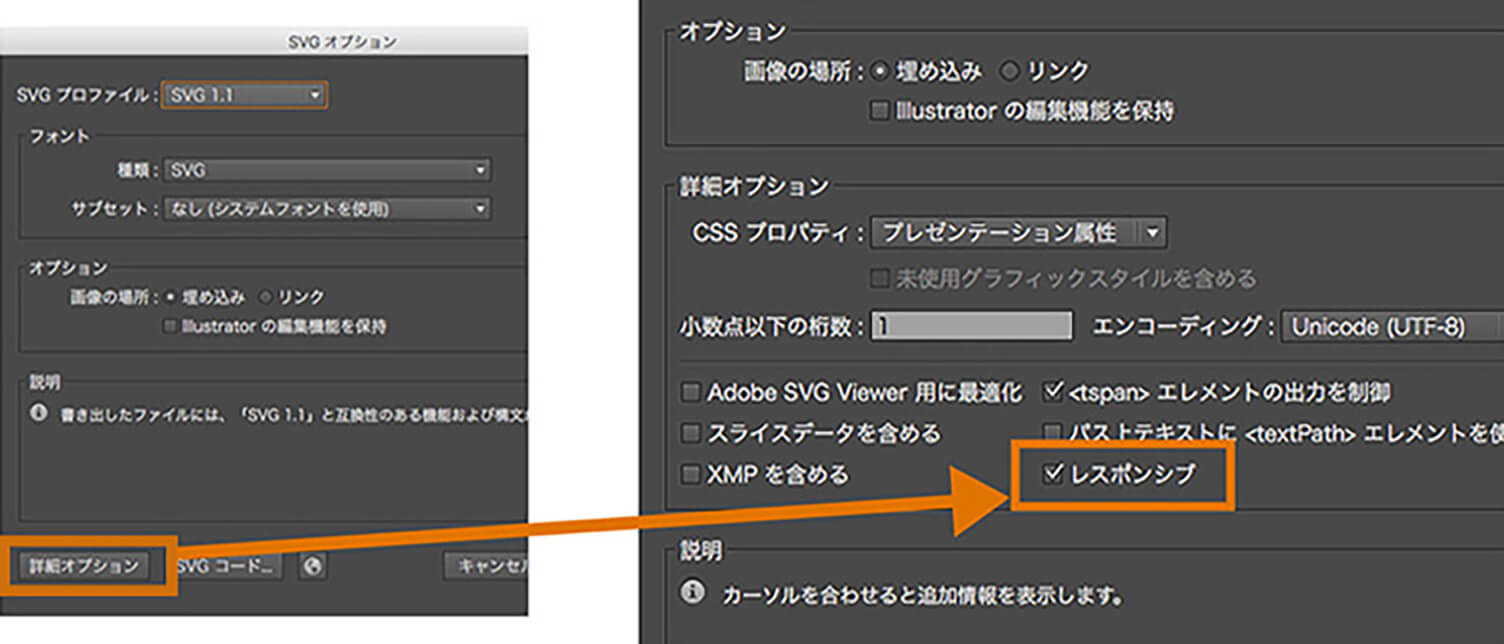
3.保存するとSVGオプションが表示されます。
基本はデフォルトのままで問題ありません。

・画像のレスポンシブ化
SVGオプションでは画像のレスポンシブ化という項目があります。
ブラウザの画面サイズによって画像を拡大・縮小するレスポンシブレイアウトを採用している場合はチェックを入れておきます。

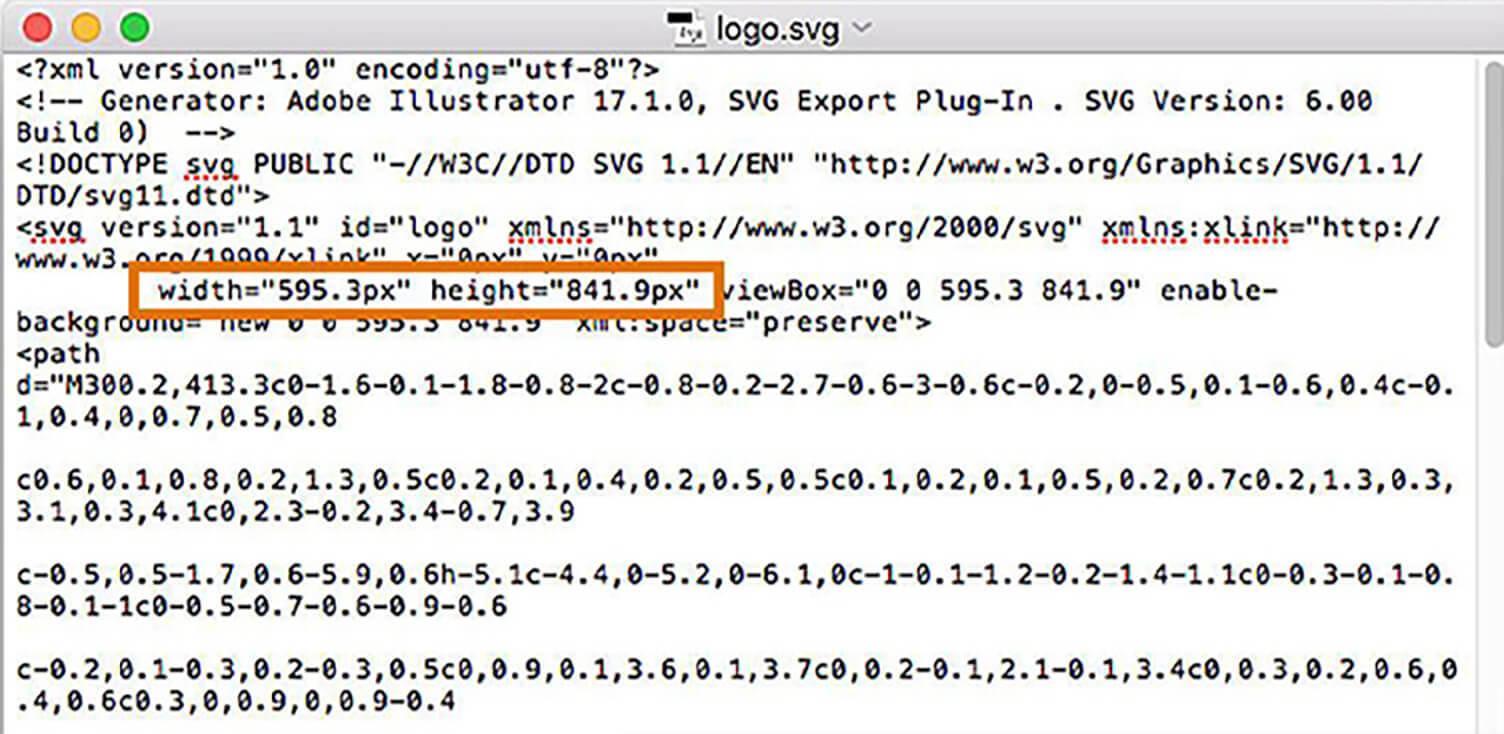
画像のレスポンシブ化はSVGを書き出した後にも変更できます。
変更したい場合はテキストエディタを使って、赤枠のwidth,heightを削除することで対応できます。
SVGデータの軽量化
Webサイトの表示速度が下がらないようにSVGのファイルサイズを できるだけ小さくしておきましょう。
小さくするためにはCompressor.io などの圧縮ソフトを使うほかに、レイヤーの整理をすることで かなり軽くすることができます。
・不要なパス、レイヤーを消しておく。
・レイヤーのグループ化を解除する。
SVGでも画質が粗くなる時がある
SVGでも粗くなる時があります。そうならないためにはいくつかポイントがあります。
・画像サイズ(単位:pixel)に小数点をふくめずに書き出す。
・データはアウトラインをかけておく
・SVGフォーマットにしたい画像は全てパス化する
SVGに書き出した後でも、Illustratorで開くと編集できます。
粗くなってしまう原因がわからない場合は、一度SVGデータを開いて
ファイルのプロパティを確認してみましょう。
Illustratorがなくてもできる無料変換ツール
Illustratorがなくても簡単にSVG変換できる便利なWebツールを紹介します。
単色対応なのでアイコンのSVG化に向いています。
Convertio
jpg、png、gifさまざまな形式からSVGに変換できます。
ラスタ画像svg化スクリプトpotrace.js
日本語サイトでわかりやすい。サイズ指定など細かい設定もできます。
おわりに
いかがでしたか?
Webサイトを閲覧できる環境が多くなり、 ディスプレイ解像度がどんどん大きくなって、画像表示の方法で様々な議論がなされています。
拡大・縮小に柔軟な対応ができるSVGですが、これまでSVGフォーマットに対応できる ブラウザが少なく、あまり利用されることはありませんでした。
最近ではFirefox、Safari、Google Chrome、Internet Explorer(ver.10,11)、Microsoft Edge などモダンブラウザ※2※2Webブラウザの種類やバージョンのうち、Web標準に十分に準拠したWebブラウザの総称のこと。で対応が進んでいます。
しかしInternet Explorer 8などのいわゆるレガシーブラウザや古いバージョンのAndroid OSのブラウザ、Webビューでは画像が適切に表示されない場合があるため注意が必要です。
またグラデーションなどの色数が多いものや複雑な形などは、かえって画像データサイズが大きくなりSVGに向いていない場合もあるため、どの画像をSVG化するか注意しながら作っていきましょう。
※2 モダンブラウザとは、Webブラウザの種類やバージョンのうち、Web標準に十分に準拠したWebブラウザの総称のこと。
※2 Webブラウザの種類やバージョンのうち、Web標準に十分に準拠したWebブラウザの総称のこと。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように