- Vol.22
- WEB
- Vol.22
- WEB
- 2015.3.19
Webサイトを圧倒的におしゃれにするGoogle web fontsの実装方法
今回はGoogle web fontsについてお話ししていきます。
デザイナー
Y.T.

webフォントを上手く使って
最近Webフォントサービスが徐々に増えてきました。
BOEL Inc.のWebサイトでも、Google web fontsの「Noto sans Japanese」を使っています。
Webフォントは、CSS3というhtmlの新しい規格から策定され、Webサーバー上からフォントを表示しています。
Webフォントはうまく活用するとデザインのトーン&マナーを維持しつつ、ユーザーを魅了する新たな表現の可能性も秘めているのでわたしたちデザイナーも注目している技術です。

デザイナーが意図するフォント表示
ブランドが意図して発信するサイトデザインの統一
現在では、ユーザーのデバイス環境に関係なく、フォントを表示することができます。
いままでは、Macだとヒラギノ、Windowsだとメイリオ(meiryo)やMS ゴシックのようにデザイナーが表現したいフォントを使うときは画像にするか、ユーザーの環境にプリインストールされたフォントに合わせてデザインをするなど意図しないフォントで表示をせざるを得ませんでした。
これはCMSやシステム、ページ数などWebサイトの規模が大きくなればなるほど顕著で、テキスト部分を画像にしてしまうと「更新が面倒」とか「Photoshopがないと修正できない」という理由で、運用のことをかんがえると浸透しなかったのも事実です。
Webフォントを実装するとユーザーの環境に関係なくデザイナーが表現すべきフォントを表示することができるので、滲んだりギザギザすることなく、Retinaディスプレイ対応のPCでもキレイに表示することができるので表現の可能性がひろがります。

商用・個人を問わず無料で利用できるGoogle web fonts
ウェイトの調整が細かくできるNoto sans Japanese
「Google web fonts」は、Googleアカウントがなくても使うことができます。
今回紹介する「Noto sans Japanese」は、googleが2014年10月から提供をはじめた日本語フォントです。
フォントウエイトのバリエーションが豊富に用意され、用途に合わせてさまざまなデザインに合わせて使うことができます。

Google web fontsを実装してみよう
手順は簡単。3ステップ!
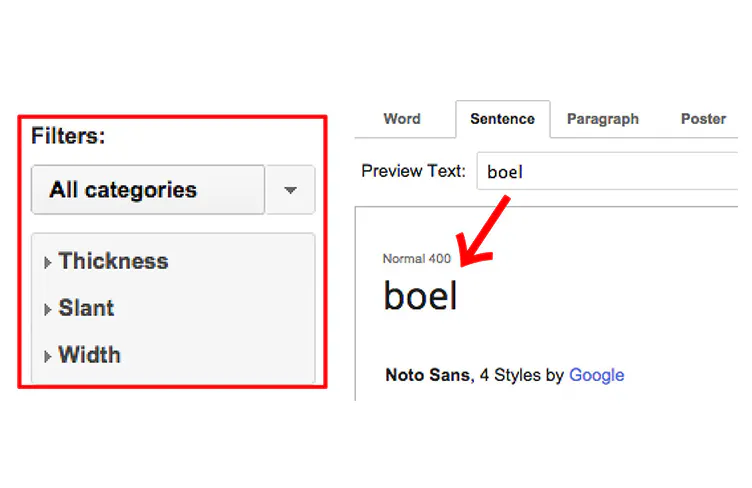
1:Google web fontsフォントを選びます。
カテゴリやウエイトで選択を絞れたり、表示されている文章を変えて任意のテキストでMacのアプリケーション「Font Book」のようにプレビューすることもできます。
2:CSSを追加

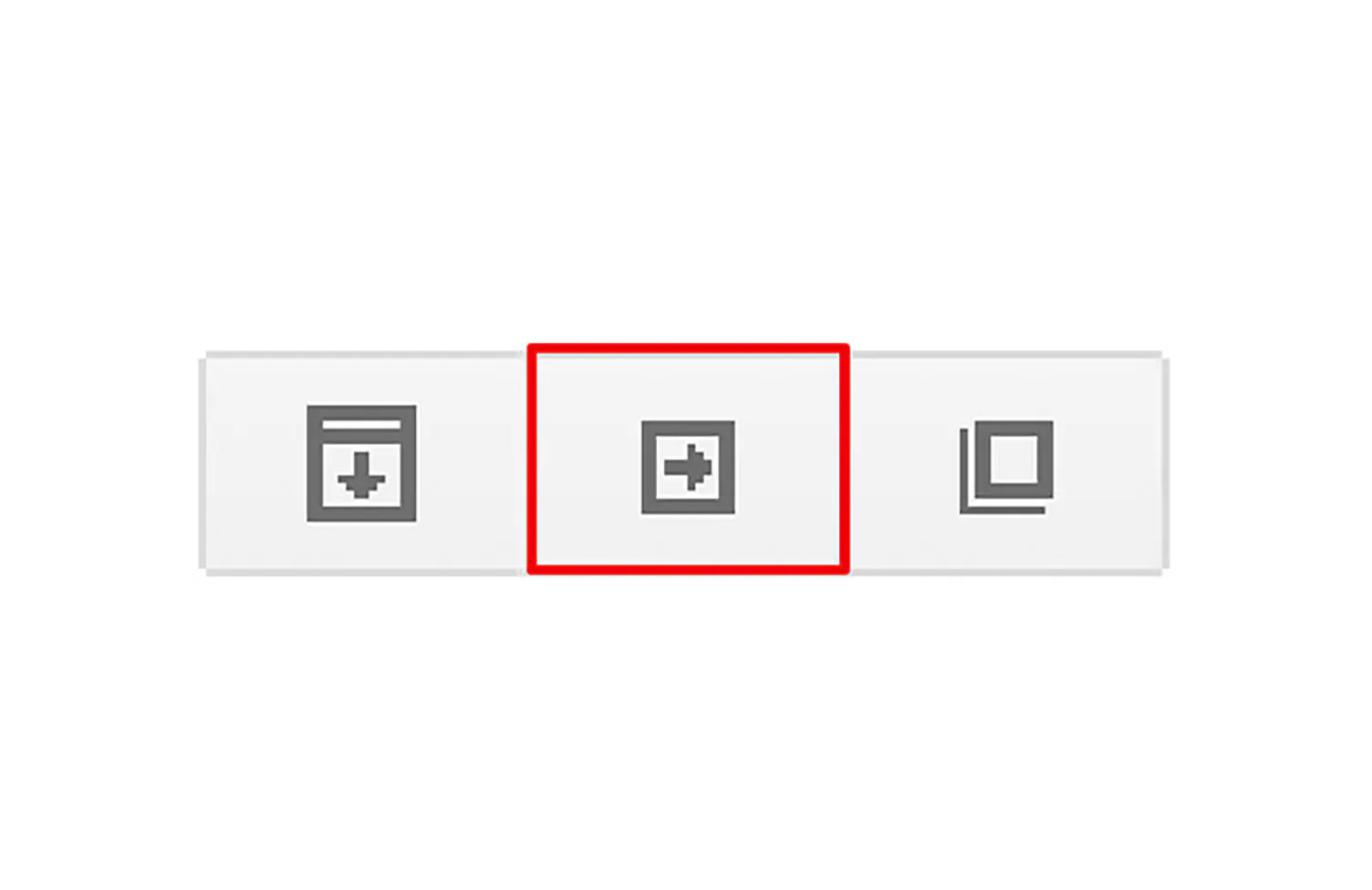
使いたいフォントが決まったら、フォントの横にある「→」をクリック。
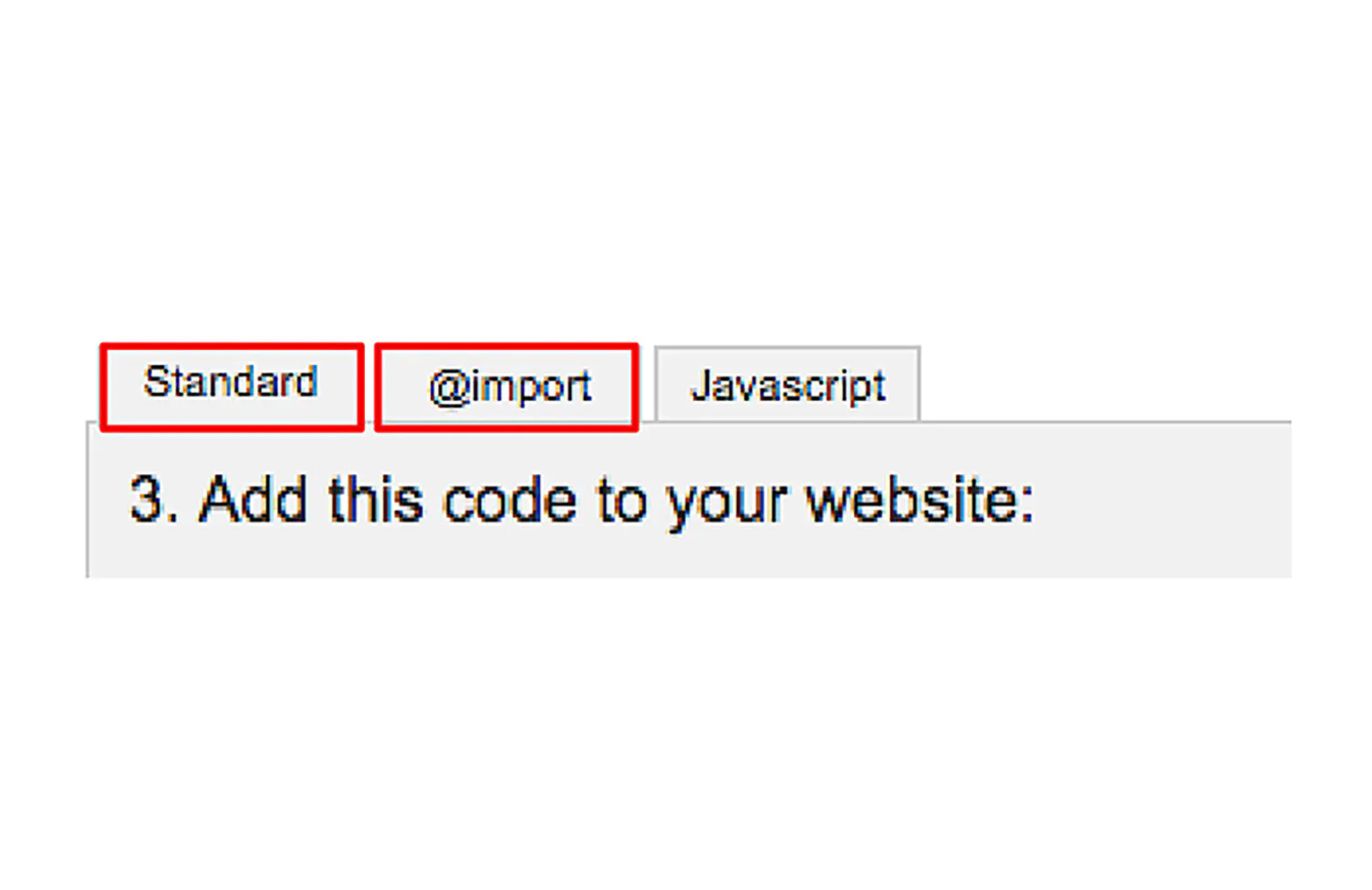
フォントのウエイトを選んで、画面下に表示されている「3. Add this code to your website」のコードをheadタグに入れます。
<link href='http://fonts.googleapis.com/earlyaccess/notosansjapanese.css' rel='stylesheet' type='text/css'
ここでの実装方法は、「Standard」ではなく「@import」で入れています。
※「@import」でcssに実装すれば、ページのボリュームが多くてもかんたんに変更することができます。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
3:スタイルシートにfont-familyを適用する

「4. Integrate the fonts into your CSS」に書いてあるfont-familyをスタイルシートに追加してください。
font-family: 'Noto Sans Japanese'
}
これで完了です。簡単ですね。
まだある日本語対応 Webフォントサービスのご紹介

Type Squarehttps://typesquare.com/
本のフォントメーカー モリサワのWebフォントサービスです。
導入事例として、サイトのリンクがあるのでWebフォントがよくわかるとおもいます。

amanaimageshttp://amanaimages.com/font/web/index.aspx
ストックフォトで有名なアマナイメージズが運営するフォントサービスです。
1ヶ月540円(税込)というお手頃な値段からWebフォントをはじめられそうです。
使用期間中ならフォントの変更、掲載Webサイトの変更も自由にできます。

FONTPLUShttps://fontplus.jp/
700以上の書体を揃えるWebフォントサービス。
モリサワの新ゴやFONTWORKSの筑紫など種類が豊富なのが特徴です。
入会金+ライセンス料金がかかります。ライセンス料金は、ページビュー数によって料金が決まる
スマートライセンス、1Webサイト/1ライセンスで設定できるバリューライセンス
(Webサーバー配置方式)のプランが選べます。
取り扱うフォントの数が豊富なため、使いたいフォントが見つかるかもしれません。
Webフォントのメリット・デメリット
メリット
・ユーザビリティ向上
画像ではないためテキストとしてコピー・ペーストが楽です。
・SEO対策
画像ではなくテキストを配置することで検索にかかりやすくなるという点ではSEO対策として有利といえるとおもいます。
Retinaなどの高解像度のスマートフォンでもパキッときれいに表示されるのがうれしいですね。
・サイトの運用効率UP
html、cssを編集することにより文章修正のメンテナンス効率がよくなる。
デメリット
・費用
選ぶフォントによってはライセンス費用がかかるものがある。
・読み込み時間が遅い
Webサーバー上にフォントファイルを置くため、デバイスやネットワーク環境によっては動作が重たいことがある。
・カーニング
IllustratorやPhotoshopと違って、文字間などの調整が難しい。
「。」や「()」などよく使う文字だけの調整が現実的。
まとめ
いかがでしょうか?
現在、Google web fontsは、欧文フォントを中心に600以上の書体が選べます。
Webサイトをつくる際に、参考になればうれしいです。
書体を選ぶときのヒントとなればと思い、参考サイトを載せておきます。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように