- Vol.103
- WEB
- Vol.103
- WEB
- 2020.2.14
Shopify(ショピファイ)で埋め込みアプリを作ってみる
みなさんはECサイトを構築する場合、どんなプラットフォームを思い浮かべますか。今回は、ShopifyというECプラットフォームを利用したアプリの作成についてご紹介します。
エンジニア
Y.N.

Shopifyとは
Shopifyは、世界中で100万以上の企業で利用されているSaaS型のECプラットフォームです。従来抱えていた問題である、時間、コスト、煩雑さを解決した画期的なシステムとして注目されています。最近では日経新聞(2020/1/31)でも取り上げられ、とても話題になりました。
Shopifyのアプリ
Shopify app storeには、何千ものアプリが世界中で公開されており、様々なカスタマイズが可能になっています。アプリには、API※1※1APIとは、ソフトウェアからOSの機能を利用するための仕様またはインターフェースの総称。アプリケーションの開発を容易にするためのソフトウェア資源のことをさす。からアクセスするプライベートアプリと管理画面に埋め込むアプリが用意されています。今回は、管理画面に埋め込むアプリを作っていきます。埋め込みアプリを構築することができると、Shopify app storeに公開できるアプリの作成も可能となります。それでは、どうすればアプリを構築できるのかみていきましょう。
※1 APIとは、ソフトウェアからOSの機能を利用するための仕様またはインターフェースの総称。アプリケーションの開発を容易にするためのソフトウェア資源のことをさす。
Nodeをインストール
package.jsonを作成
node.jsのパッケージを管理するnpmを使用して作成します。
npm init -y
Next.jsをインストール
ReactのフレームワークであるNext.jsを使用します。Next.jsの特徴は公式サイトにもあるようにモダンな技術を容易に構築することができます
npm install --save react react-dom next
Next.jsの表示を確認
プロジェクトフォルダに、page/index.jsを下記の内容で作成します。
const Index = () => (
<div>
Public app
<div> ); export default Index;次に、npm scriptsを設定しましょう。package.jsonのscriptsを下記のように書き直します。
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next",
"build": "next build",
"start": "next start"
}
}
先ほど設定したnpm scriptsを実行してみましょう。
npm run dev
「http://localhost:3000」に接続して下記の表示ができればOKです。
開発環境の公開
ngrokを使うことで開発環境を外部に公開することができます。まず、ngrokをインストールしましょう。
npm install ngrok -g
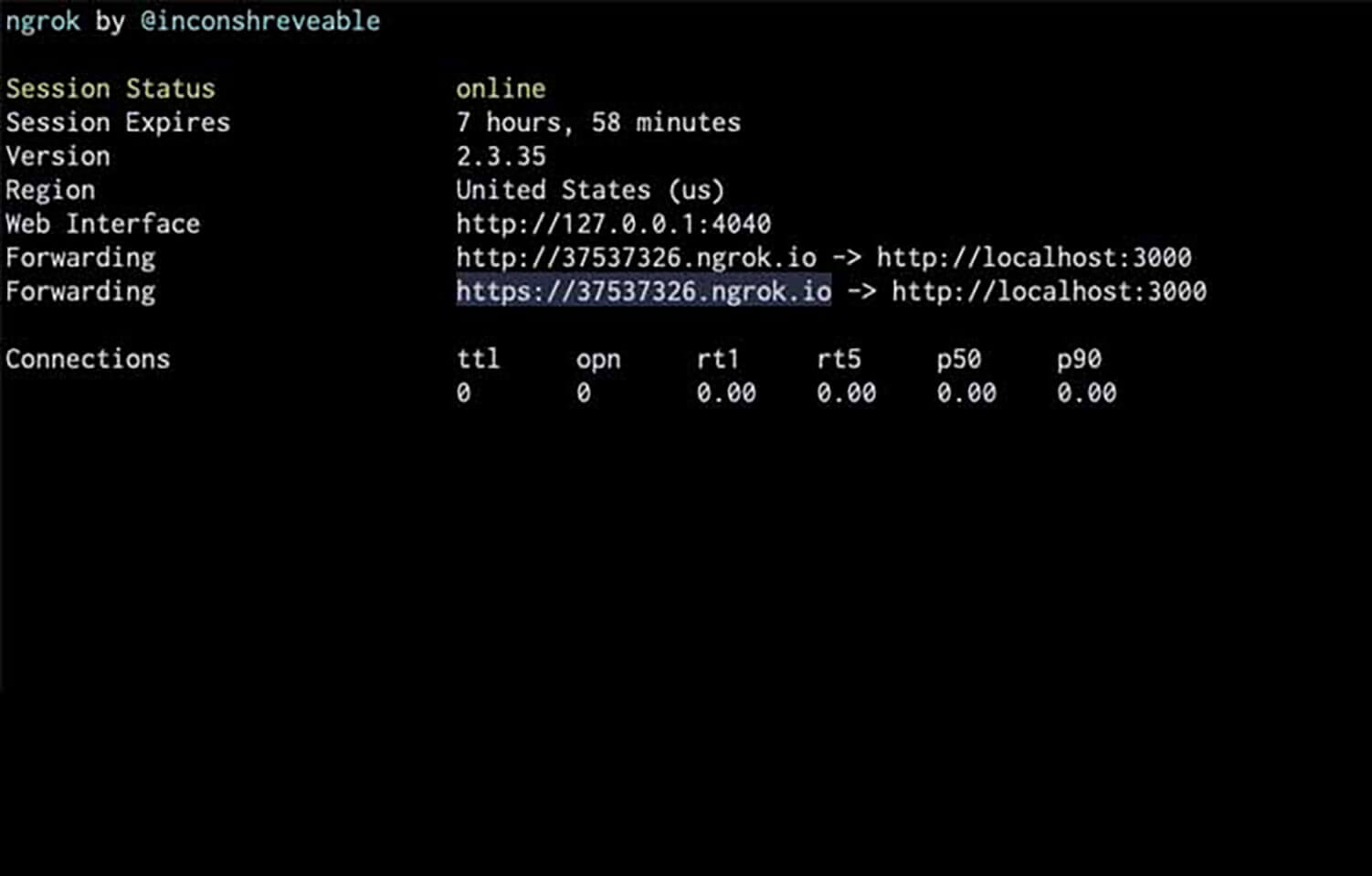
次に、3000番ポートで公開してみます。
ngrok http 3000

ShopifyのAPIキーとAPIシークレットキーを取得
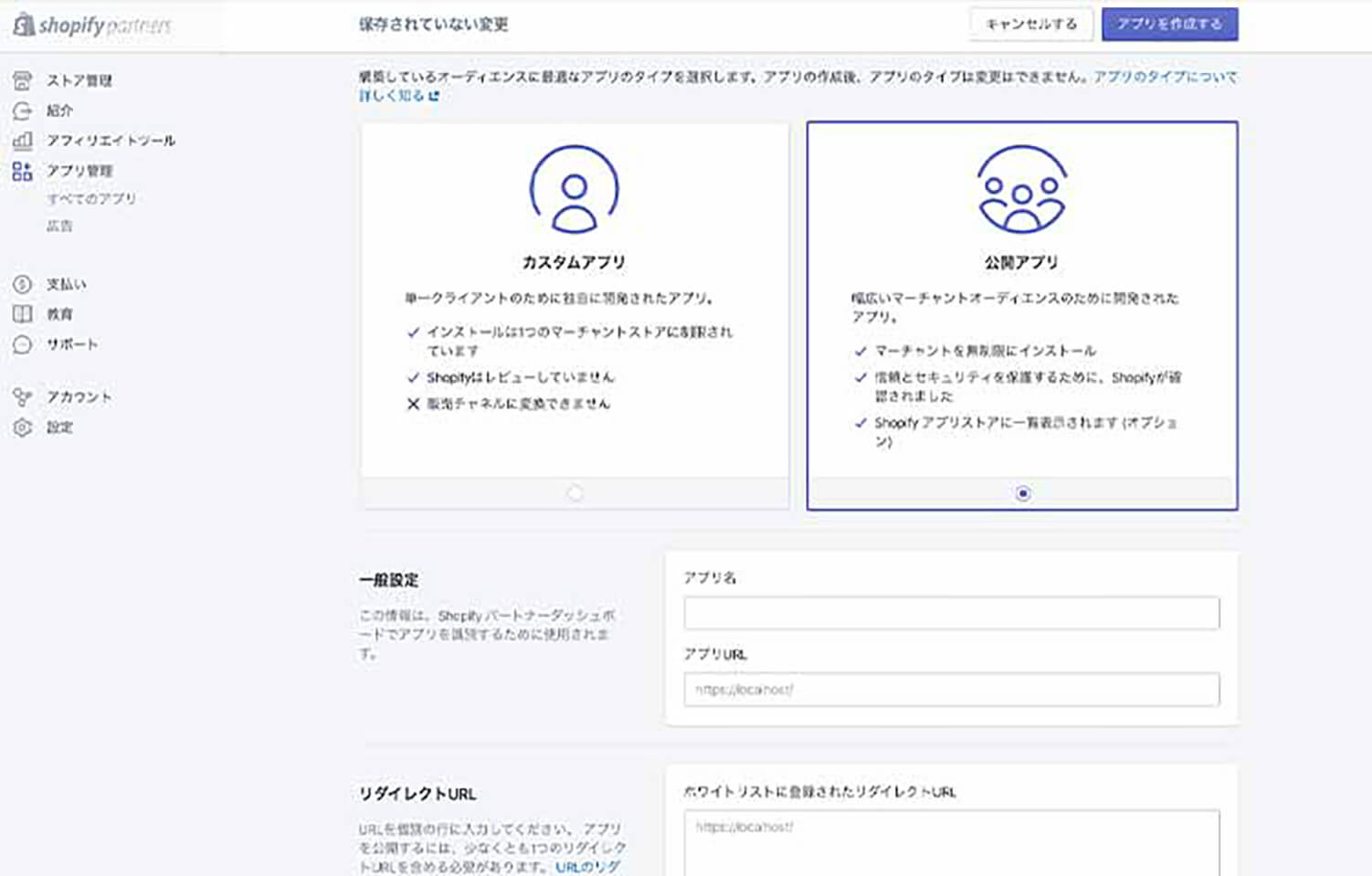
Shopify partnersにログインをして取得することができます。ログイン後、左メニューのアプリ管理からアプリを作成するボタンをクリックしましょう。次に、アプリを販売しない場合はカスタムアプリ、販売を考えている場合は公開アプリを選択します。

アプリURLには、先ほど公開したSSL設定されたURLを貼り付けます。リダイレクトのURLにはアプリURLのパスの最後に/auth/callbackをつけましょう。
本記事のngrokの場合は、アプリURLはhttps://37537326.ngrok.io、リダイレクトURLはhttps://37537326.ngrok.io/auth/callbackを設定します。
最後に、アプリを作成するをクリックするとアプリ専用の管理画面にリダイレクトされます。アプリのダッシュボードにあるAPIキーとAPIシークレットキーをコピーします。プロジェクトの直下に.envファイルを作成し先ほどのキーを貼り付けます。
SHOPIFY_API_KEY = 'APIキー'
SHOPIFY_API_SECRET_KEY = 'APIシークレットキー'
Node.jsを使ったサーバー構築
まず、Shopifyと認証を確立するためにOAuthを設定していきます。
npm install --save koa@shopify/koa-shopify-auth dotenv koa-session isomorphic-fetch
次に、プロジェクトの直下にserver.jsを作成しましょう。Node.jsのフレイムワークであるKoaを使用します。ここでは、koa-shopify-authを使用し、.envに記述したAPIキーでShopifyとの認証を通していきます。
require('isomorphic-fetch');
const Koa = require('koa');
const next = require('next');
const { default: createShopifyAuth } = require('@shopify/koa-shopify-auth');
const dotenv = require('dotenv');
const { verifyRequest } = require('@shopify/koa-shopify-auth');
const session = require('koa-session');
dotenv.config();
const port = parseInt(process.env.PORT, 10) || 3000;
const dev = process.env.NODE_ENV !== 'production';
const app = next({ dev });
const handle = app.getRequestHandler();
const { SHOPIFY_API_SECRET_KEY, SHOPIFY_API_KEY } = process.env;
app.prepare().then(() => {
const server = new Koa();
server.use(session({ sameSite: 'none', secure: true }, server));
server.keys = [SHOPIFY_API_SECRET_KEY];
server.use(
createShopifyAuth({
apiKey: SHOPIFY_API_KEY,
secret: SHOPIFY_API_SECRET_KEY,
scopes: ['read_products'],
afterAuth(ctx) {
const { shop, accessToken } = ctx.session;
ctx.redirect('/');
},
}),
);
server.use(verifyRequest());
server.use(async (ctx) => {
await handle(ctx.req, ctx.res);
ctx.respond = false;
ctx.res.statusCode = 200;
});
server.listen(port, () => {
console.log(`> Ready on http://localhost:${port}`);
});
});
それでは、サーバーを実行してきましょう。npm scriptsを下記のように変更し、先ほど作成したserver.jsをnodeで実行するように修正します。
{
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "node server.js",
"build": "next build",
"start": "NODE_ENV=production node server.js"
}
}
ターミナルでサーバーを起動します。
npm run dev
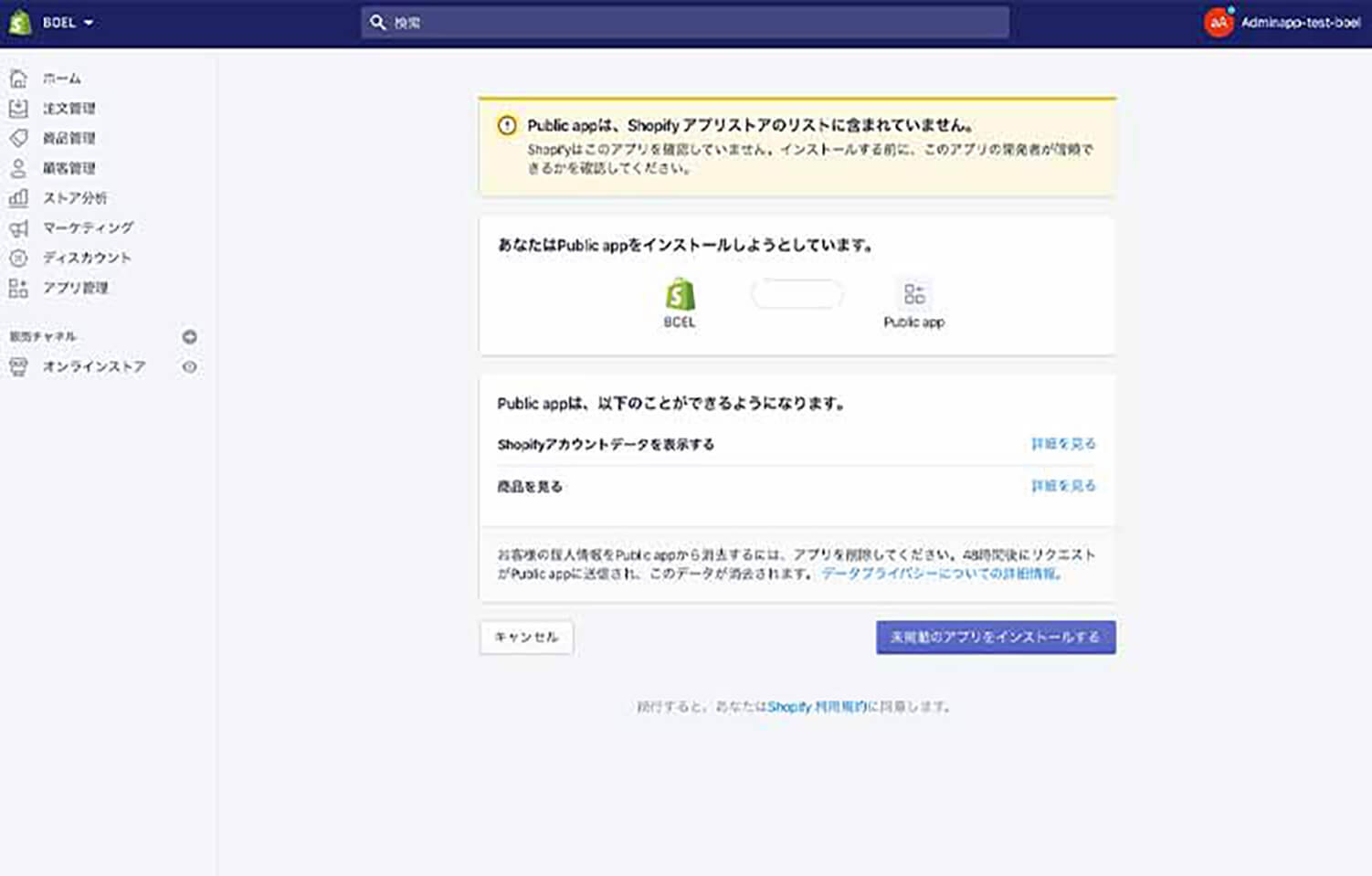
アプリをインストール
https://NGROKURL/auth?shop=YOURSTORE.myshopify.comにアクセスすることでアプリをインストールすることができます。NGROKURLにはShopify partnersに登録したアプリのURLを入力し、YOURSTOREにはShopifyで作成したストアのURLを挿入します。
※ nginrokの無料プランの場合、エラーが出る場合があります。その場合は、プランを上げるか、herokuなどNode.jsを使用できるサーバーを使用してください。

これでアプリをインストールすることができます。あとは、Reactアプリを作る感覚で作成することができます。
まとめ
このように簡単にアプリを作成できることもShopifyの魅力です。今回は、アプリをインストールするところまでを紹介しましたが、アプリを構築する際には、Shopifyには簡単にUIを実現できるコンポーネントやGraphQLのような強力なAPI言語を使用したり、とても魅力的なサポートもあります。皆さんも一度Shopifyを利用してECサイトを立ち上げてみてはいかがでしょうか。その手軽さやハイパフォーマンスを体感できると思います。ぜひ挑戦してみてください。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように