- DESIGN
- Vol.87
デザイナー
S.N.
- Vol.87
- DESIGN
- 2018.1.26
2018 Webデザイントレンド予想 10選
2017年は、グラデーションカラーの使用やアニメーション、インタラクションの導入などがWebサイトデザイン上で一般的に浸透しました。 今回は2017年の流行を踏まえ、2018年のトレンド予想をご紹介します。

2017年のトレンドは?
2017年は、グラデーションカラーの使用やアニメーション、インタラクションの導入などがWebサイトデザイン上で一般的に浸透しました。常に進化を続けるWebデザインですが、2018年はどういったデザインがトレンドとなるでしょうか。
グラデーション
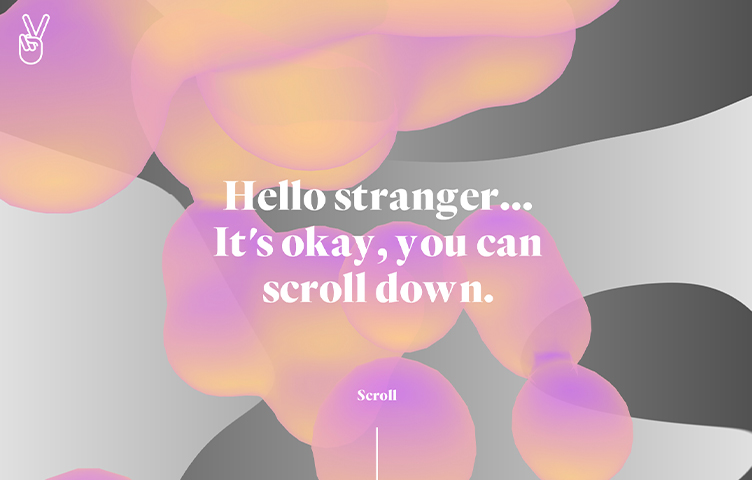
2017年はサイトの背景やボタンにグラデーションを用いたサイトを多く見かけました。今年も引き続き鮮やかなグラデーションの使用が見られそうです。
上のサイトのように、ファーストビューで幾何学的な図形を動かしているサイトも増えています。図形にグラデーションを施すことで、より立体的で幻想的な雰囲気が感じられます。
レトロなイラスト+アニメーション
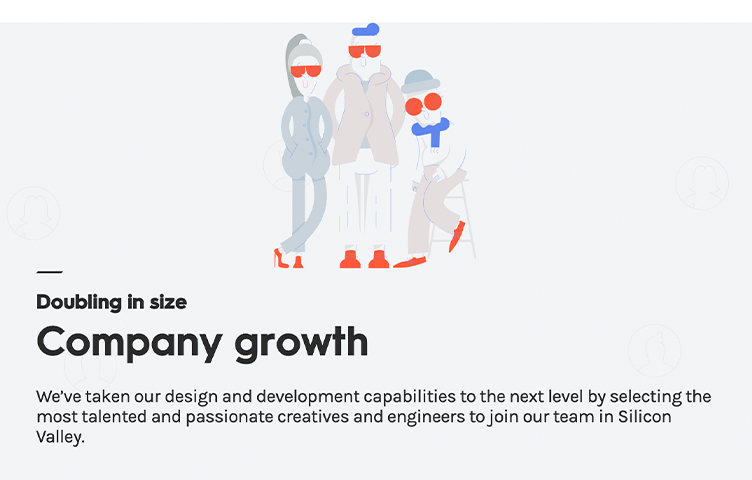
広告やミュージックビデオで70年代・80年代テイストを取り入れたレトロなデザインを目にします。Webサイトでも、写真ではなくレトロな配色やシルエットのイラストレーションを用いているものを見かけます。 そこにアニメーションで動きを加えたり大胆なレイアウトが組み合わさったりすることで、新しさが感じられます。
上のサイトでは、細い幾何学的なラインとパステル調のイラストが、どこか80年代の懐かしさを感じさせます。アニメーションでふわふわと揺れたりラインが流れたりすることで、奥行きや動きが生まれ、現代的な印象です。
大胆なタイポグラフィ+マスク
大きく特徴的なフォントを用いた大胆なタイポグラフィは、ここ数年で多くのサイトで取り入られるようになりました。その文字部分をマスクとして、背景を切り取るデザインが増えています。
マスクされた部分の背景がアニメーションで動くなど、パッと見た瞬間に目を引く要素として、タイトル部分に活用されています。 タイトルに使用されることの多いボールドのフォントと相性が良く、インパクトのあるビジュアルを作る上で取り入れやすい要素となっています。
以上のサイトでは、ボールドのフォントで動画をマスクしており、クリックした先のページ内容を動画で豊富に伝えています。
枠にとらわれないレイアウト
フラットデザインが一般的になってから、ミニマルでシンプルなレイアウトのサイトが増えまし た。一方で、ボックスやグリッドを基本としながらも、それをまたいだ自由な配置のサイトが増えているように感じます。 一部の見出しやタイトルをずらしてアクセントにするなど、紙媒体のデザイン同様に自由な配置で印象づける手法が、Webでも随所に見られます。
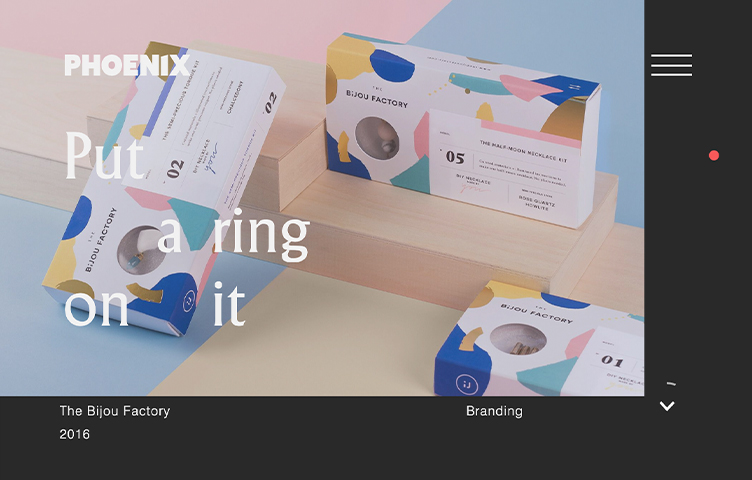
上のサイトでは、画像に対してタイトル文字をずらしてバラバラと配置させています。画面に動きが生まれてオリジナリティを感じさせます。

PHONENIX
出典:https://phoenix.cool/
リッチなインタラクション
ユーザーのアクションに対応した動きを返すことで、直接的な操作感を得られユーザビリティの向上につながるマイクロインタラクション※1※1ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことをさす。。現在多くのサイトで取り入れられています。2018年もこうしたインタラクションはリッチになっていくと思われます。ボタンやリンク箇所にマウスオーバーした時のささいな動きや、マスクの軌跡に合わせて背景図形の形が変化するなど、多彩なインタラクションを取り入れたサイトがスタンダードになっています。
上のサイトでは、マウスの位置に合わせて画面がフチ取られるインタラクションが採用されています。一度目にしたら忘れないインパクトを与えています。
※1 ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことをさす。
ブルータリズム&マキシマリズム
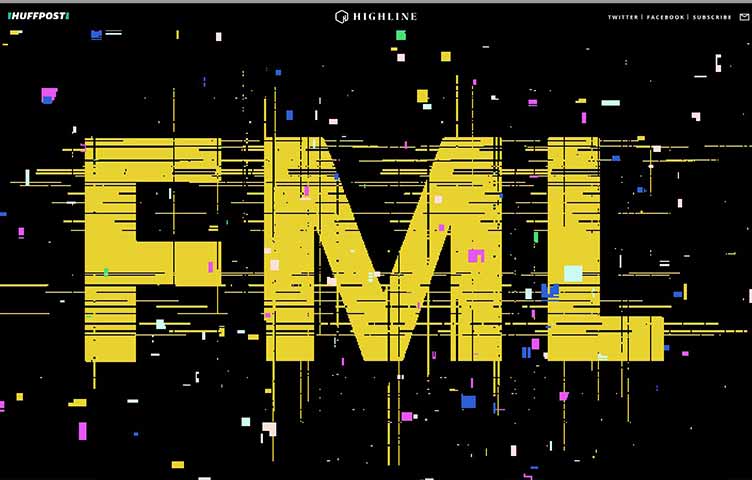
シンプルでスッキリしたレイアウトや色使いのミニマルデザイン。それに対して、ビビッドでガヤガヤとした色彩を用いたブルータリズム※2※21950年代に見られるようになった建築の形式で、冷酷で厳しい獣のような手法を用いた表現主義のことをさす。や、インパクトある文字やコンテンツが画面を埋め尽くすマキシマリズム※3※3要素を過剰なほど「足し算」していくデザイン手法のこと。に則ったデザインが増えてきています。過激な色使いや型にとらわれない自由で雑多なレイアウトは、ビビッドカラーや大胆なタイポグラフィの使用、多彩なインタラクションなどの要素が相まって、より複雑に進化した形と考えられます。
上のサイトは、ネオンカラーや幾何学的な模様、縦横交えたスクロール、Webサイトが作られ始めた90年代風のイラストなど、様々な要素が凝縮され印象的です。
※2 1950年代に見られるようになった建築の形式で、冷酷で厳しい獣のような手法を用いた表現主義のことをさす。
※3 要素を過剰なほど「足し算」していくデザイン手法のこと。
アシンメトリーなスプリットスクリーン
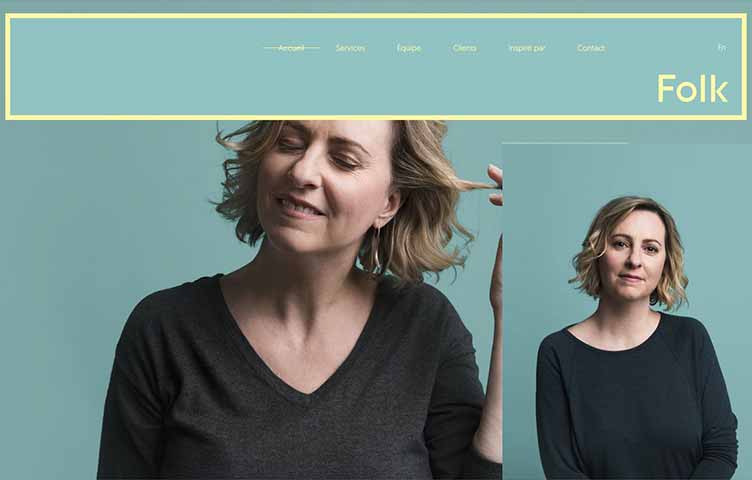
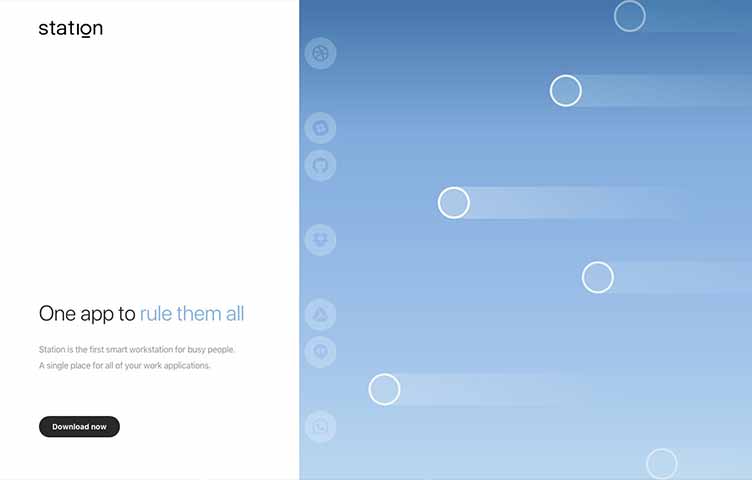
2017年は、シンメトリーに左右を分割したスプリットスクリーンレイアウトが増えましたが、左右どちらかに比重を置いたアシンメトリーなスプリットスクリーンも見かけようになりました。 より大きい側に画像を持ってくることで、ビジュアルにインパクトを持たせることができます。
上のサイトでも、スクロールすると左の項目に沿って右側のビジュアルが切り替わっていきます。右のビジュアルを大きくすることでシンプルな左側とのバランスが上手くとれています。
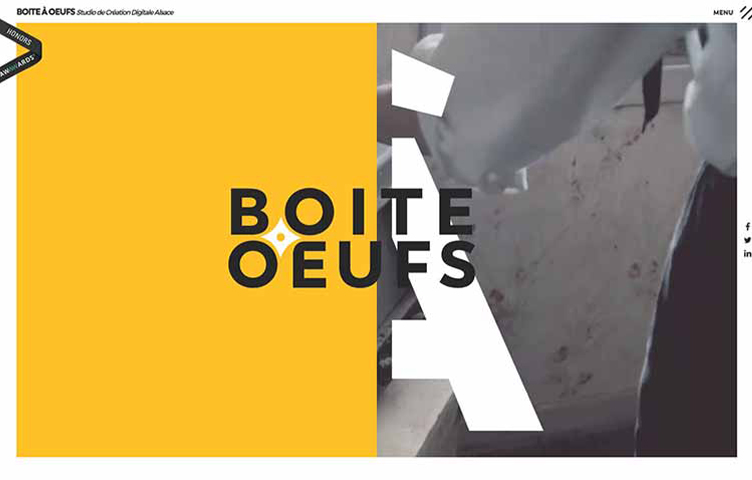
ローディングがより多彩に
全画面での動画再生や高画質のヒーロー写真の使用で、ファーストビューでよりインパクトある情報を伝えるサイトが一般化しています。それによって、大容量の動画や画像読み込みが必要となったため、ユーザーを飽きさせないローディング時の演出の工夫が、ますます必要になっています。
上のサイトでは、社名に関連した卵のアニメーションで、ページ遷移時のローディング時間をストレス無く演出しています。
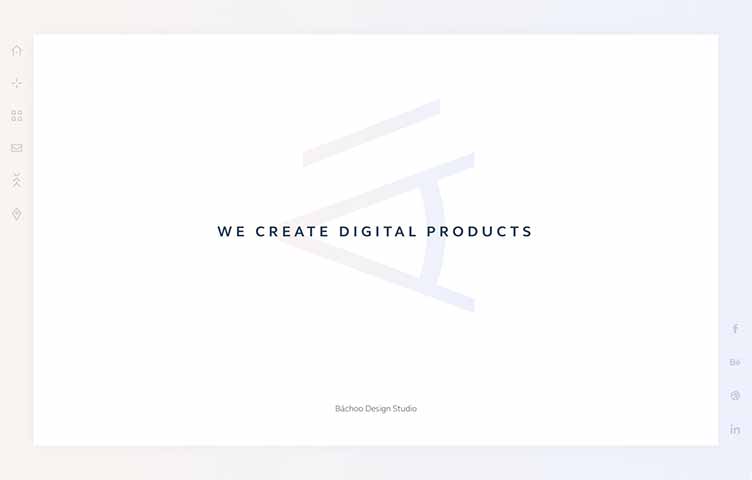
シャドウを用いたセミフラットデザイン
マテリアルデザインの影響を受け、2017年は平面的なフラットデザインから、半立体的なセミフラットデザインが主流となりました。 滑らかなドロップシャドウやシェーディングなど、影の表現を取り入れたデザインは今年も引き続き主流となりそうです。
上のサイトでは全体に淡い色彩を用いていますが、重なり合う面と面の間に薄くシャドウを入れています。また、グラデーションで濃淡をぼかすことで奥行きが感じられます。
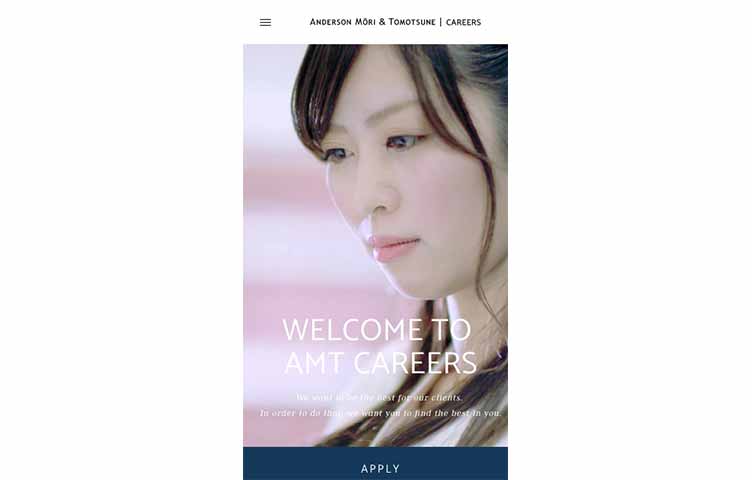
スマートフォンでのスティッキーフッター
スマートフォンでのサイト閲覧がメインになるにつれて、サイト製作上でモバイルファーストの考え方が浸透してきました。スマートフォンの限られた画面で重要な情報を常に表示させる工夫として、画面下に固定されるボタンを良く見かけます。 このスティッキーフッター※4※4常にページ最下部に固定するようなフッターを実現したい場合に用いる手法のこと。ページ内の要素が画面の高さを越えるときは、フッターは画面外となり、スクロールしなければ表示されないようにしたいときに使う。を用いることで、問い合わせや注文など、コンバージョンに直結する重要なボタンを常に押しやすい位置に表示することができます。
※4 常にページ最下部に固定するようなフッターを実現したい場合に用いる手法のこと。ページ内の要素が画面の高さを越えるときは、フッターは画面外となり、スクロールしなければ表示されないようにしたいときに使う。
まとめ
いかがでしたか? 今回は、2018年に引き続き取り入れられそうなWebデザインのトレンドについて、ご紹介しました。 動画や多彩なアニメーション、インタラクションなどが用いられることで、見た目上でも操作性でもより一層動的で直感的なデザインが増えていきそうです。 こうしたトレンドを取り入れつつも、ユーザーファーストの視点は忘れずサイトのデザインを考えていきたいですね。
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように