- Vol.94
- WEB
- Vol.94
- WEB
- 2019.4.19
webpack 世界のフロントエンドエンジニアの標準ツール
環境の変化が激しいフロントエンド開発。いまエンジニアに実際に使われているwebpackの導入メリットについて詳しく解説します。
DEVELOPER
K.K.

webpackとは
webpackはNode.js上で動作し、ブラウザ環境外のコンピュータやサーバーで使用できるJavaScriptランタイムです。また、 ESM※1※1ESMとは、Moduleの略。ECMAScriptはJavaScriptを指し、JavaScriptのコードを部品ごとに分割したものをモジュールと呼ぶ。と CommonJS※2※2CommonJSとは、サーバーサイドなど、ウェブブラウザ環境外においてJavaScriptを扱う際の標準的な仕様のこと。の両方をサポートするJavaScriptアプリケーション用のモジュールバンドラとして、アプリケーションにおけるモジュールの依存関係を解析して1つまたは複数のパッケージにバンドルします。
※1 ESMとは、Moduleの略。ECMAScriptはJavaScriptを指し、JavaScriptのコードを部品ごとに分割したものをモジュールと呼ぶ。
※2 CommonJSとは、サーバーサイドなど、ウェブブラウザ環境外においてJavaScriptを扱う際の標準的な仕様のこと。
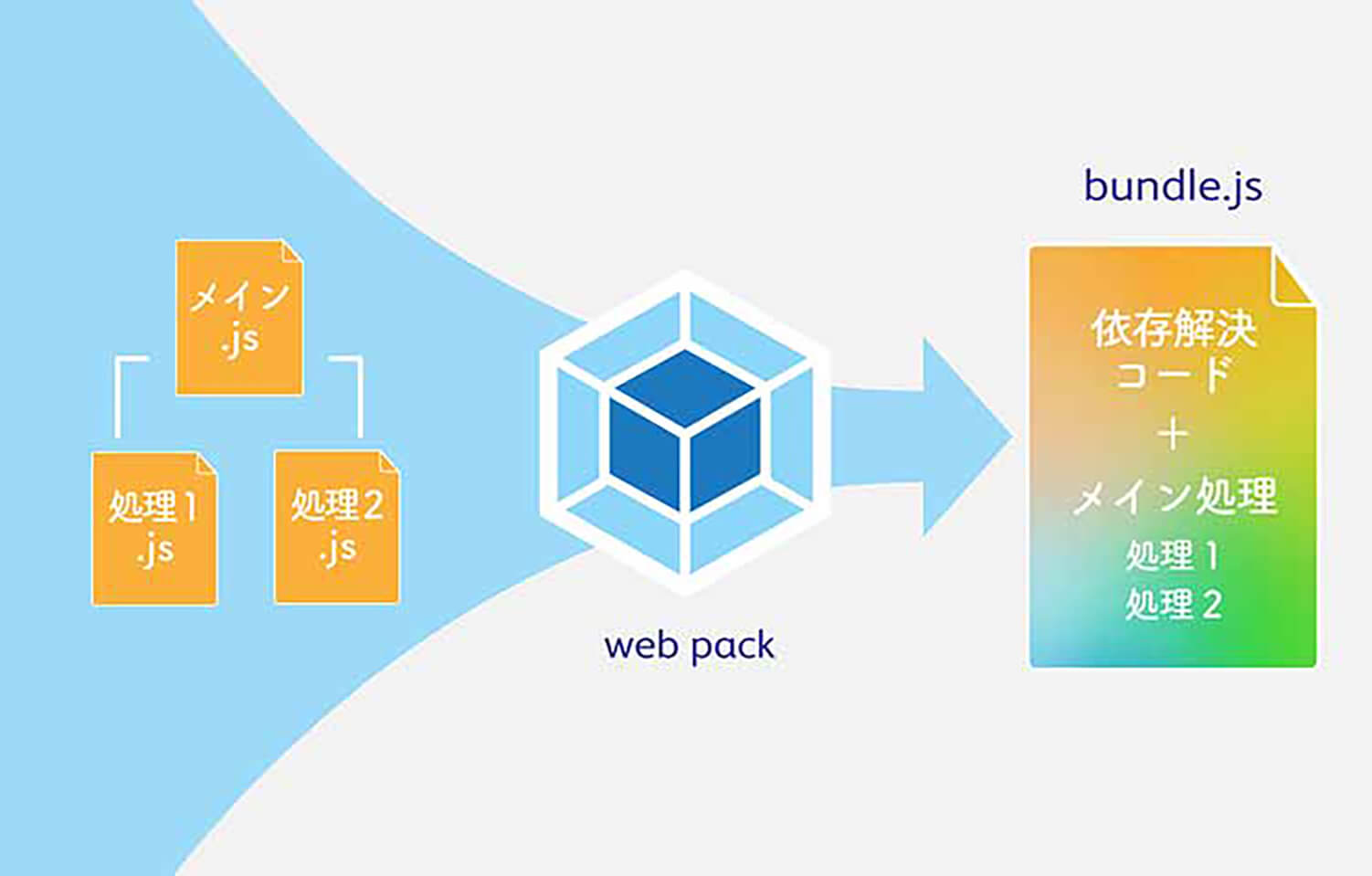
JSファイルを1つのJSファイルに結合する
フロントエンドが担う役割は日々その範囲が大きくなり、それに伴ってフロントエンドが占めるコードの割合も増大しているので、それを1つのファイルに落とし込むとなると、ファイルサイズはかなりのものになります。そのファイルを初回アクセス時にユーザーに読み込ませるとなると、無関係のコードも含まれる1つのファイルの読み込みを、ユーザーは延々と待たされることになり、大変なストレスに感じます。
そして、これを解決するためにwebpackは複数のファイルから構成されたjsファイルを一つのjsファイルに結合し、ファイルを吐き出してサーバーからブラウザに送っています。

モジュール間の依存を解決する
1つのJavaScriptファイルに長い処理を書いてしまうと、可読性が悪くなります。これを解決するには複数ファイルへ分割することで解決できます。Webを中心とするフロントエンド界隈では、機能ごとに分割されたJavaScriptファイルのことを「モジュール」と呼びます。
JavaScriptモジュールはこのままだとレガシーブラウザやInternet Explorer 11では使用できないため、webpackを使うと、JavaScriptモジュールをブラウザで扱える形に変換できます。さらに複数のファイルの依存関係を考慮して自動的に結合します。

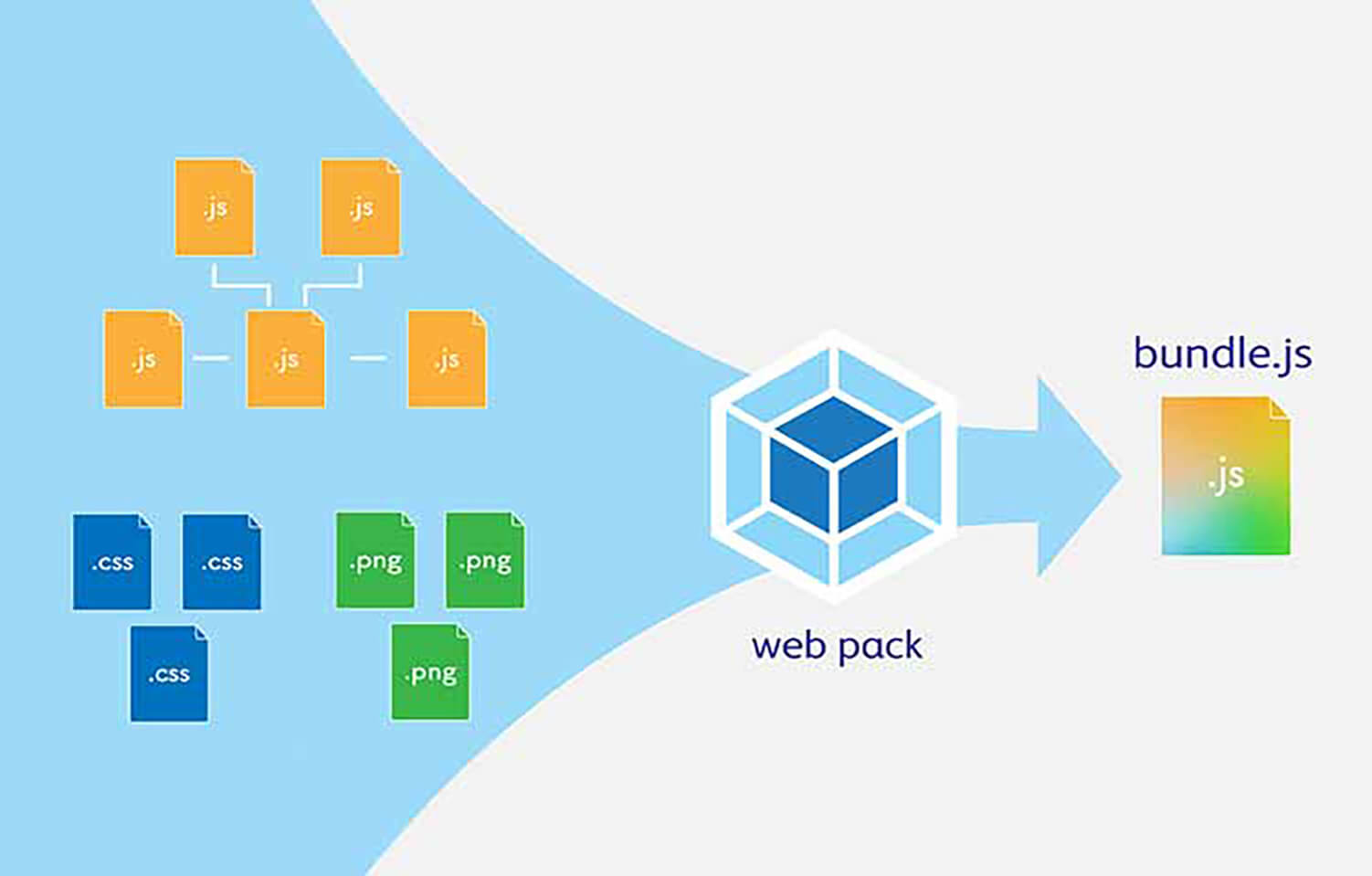
JSだけでなく、CSSや画像もバンドルできる
自動で結合するだけでも便利なのですが、webpackはJavaScriptだけでなくスタイルシートや画像までもバンドルできてしまうのです。先述の転送の最適化につながるメリットです。
さまざまなアセットをJavaScriptファイルにバンドルする(まとめる)ことができます。
まとめ
いかがでしたでしょうか。webpackは、今回紹介した機能以外にもJSを圧縮したり、画像を圧縮したり、ローカルサーバーの起動まで包括的な制作環境としての機能まであります。学習して身につけるのに少し時間かかるかもしれませんが、webpackを導入しておけば、フロントエンドエンジニアに必要な技術や開発環境が揃います。これを機にぜひ試してみてください。
参考:webpack
TAGS
RECENT POSTS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください