- Vol.79
- WEB
- Vol.79
- WEB
- 2017.9.28
UXに貢献。マイクロインタラクション10選
今回は、Webサイトの品質を高めるためにぜひこだわってみたい、マイクロインタラクションについてご紹介します。Googleが推奨するマテリアルデザインの出現によって、マイクロインタラクションを用いたWebサイトをよく見かけるようになりました。操作していて気持ちの良いWebコンテンツには、細部にマイクロインタラクションが使われています。
DESIGNER
Y.T

マイクロインタラクションとは
Dan Saffer氏の著書「マイクロインタラクション ー UI/UXデザインの神が宿る細部」によると、マイクロインタラクションについて以下のような記載があります。
マイクロインタラクションとは、単一のシナリオに基づいてひとつの作業だけをこなす最小単位のインタラクションのことです。
マイクロインタラクションを言葉通りに解釈するとは「細部のやり取り」と言えるでしょう。
ではマイクロインタラクションは実際にどんなことができるのでしょうか?
ハンバーガーボタンをクリックした時の「三」が「X」に折りたたむアニメーションなど、 ユーザーが何かを選択したり、ボタンをクリックしたりする行動に対して起こるアクションは至る所に実装されています。このような細部の効果によって、ユーザーにより気付きやすく、より分かりやすく、主に視覚を通じて効果的に目的を達成できるよう促すことがマイクロインタラクションの最大の目的です。
ユーザビリティを高めるマイクロインタラクションはユーザーとシステムのやり取りを円滑にし、サービス、プロダクトへの評価を高めます。
以下の内容は、UXを高めるにあたり必要なアニメーションです。
また、PANTONEが2017年秋におすすめの10色を発表しました。いずれも落ち着いた素敵な色なので、デザインに取り入れてみてはいかがでしょうか。
- 状況を伝え、フィードバックを提供する
- ユーザーに、より直接的な操作を行っていると感じられるようにする
- ユーザー自身が行ったアクションの結果を分かりやすくする
使ってみたいインタラクション例10選
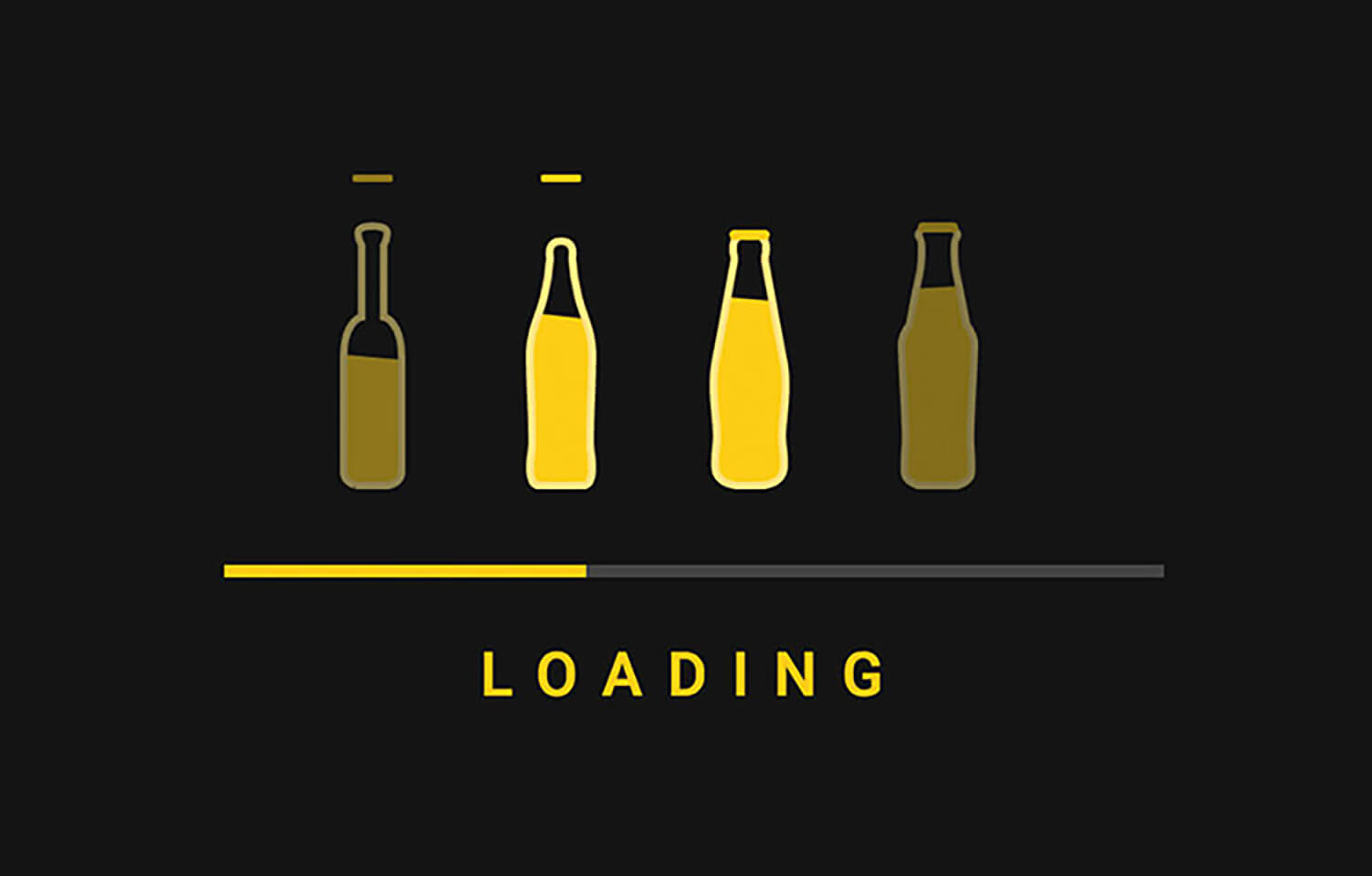
Webサイトの状況を伝える
Webサイトの状況を伝えるとは、Webサイトで今何が起きているかをユーザーに発信し続けるということです。ユーザーは早いレスポンスを期待しますが、ユーザーの環境などでWebサイトが反応を返すまでに時間がかかる場合があります。 その際には、ローディングを表示させましょう。状況を伝えることでユーザーのストレスは軽減します。
普通であれば、ストレスとなる状況でもアニメーションを使って ユーザーにWebサイトの体験を良いものにしていけたらベストですね。

参考サイト:CodePen
CTA(Call To Action)/コールトゥアクション
CTAとは日本語では行動喚起とされています。
魅力的なアニメーションを実装することで、ユーザーの興味を引き、次のアクションへと誘導することが可能になります。

強調する部分を伝える
スペースを節約するために、必要に応じてアプリ内のボタンを別のものに置き換えることがあります。 その際にアニメーションはユーザーを引きつけ、伝えたい情報を見落とさないようにします。

インタラクションのルールを統一する
スマホやスマートウォッチという小さい画面において、たくさんの情報を表示させることは難しい場合があります。インタラクションでユーザーが今いる場所を把握でき、ユーザーの行きたいページへすぐに行くことができます。

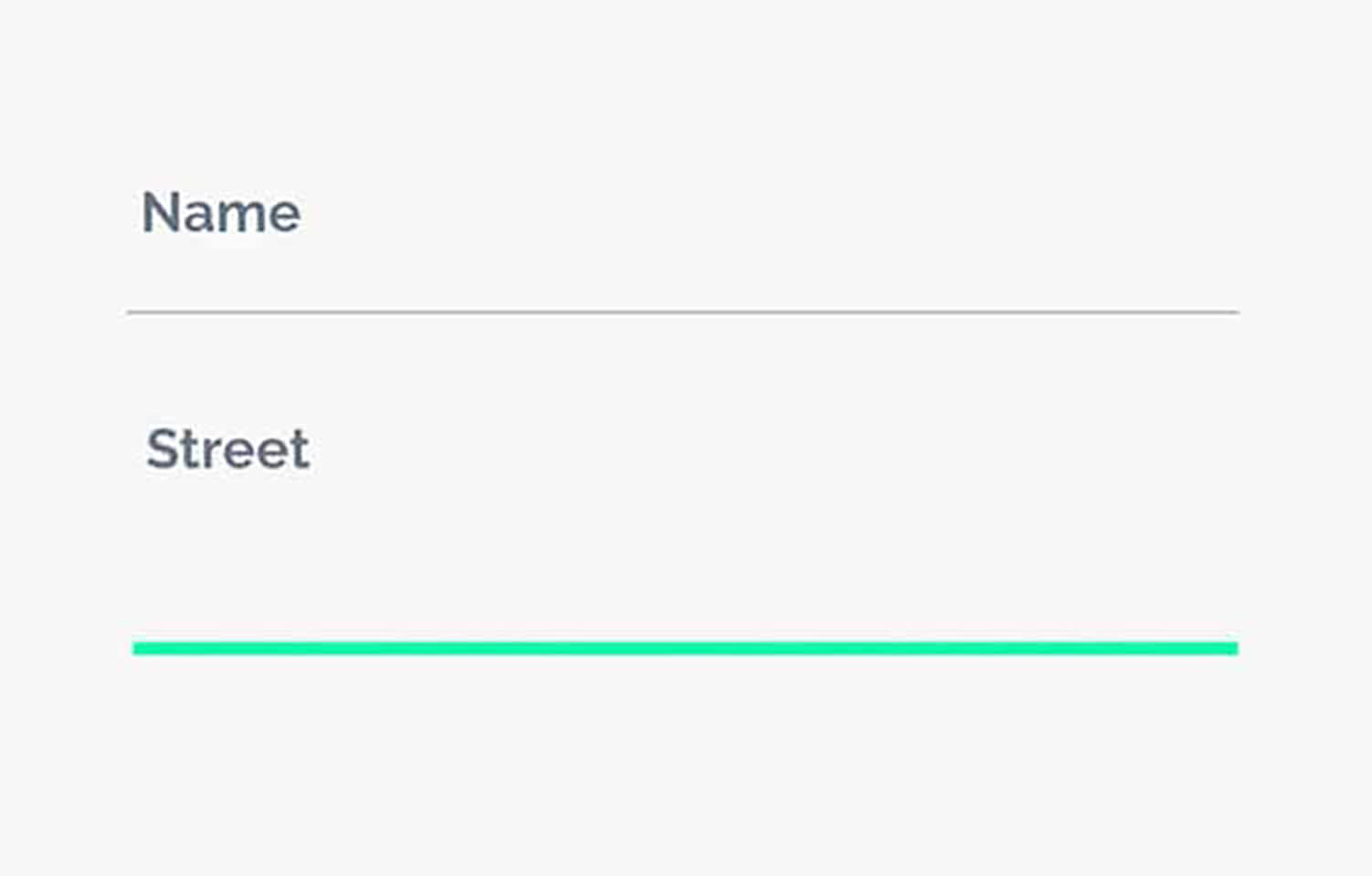
データ入力を視覚的にする
まとめ
いかがでしたでしょうか。
UIの向上のためにインタラクションは今では、必須の項目となっています。 サンプルのソースも探せば、たくさん出てきますので 試したりアレンジしたり、インタラクションを使うことの自分なりの答えを出してみてください。
出典:UIにマイクロインタラクションを! より良いUXのための7つの秘訣
出典:【Webデザインの基本】今やなくては致命的?「マイクロ・インタラクション」の使用法を確認しよう
出典:2016年も大流行のマイクロインタラクション UXのカギ握る「イージング」の役割
TAGS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください