3秒でユーザーの心をつかむUI


ファーストビューとは
Webサイトを開いたときに最初に目に入る画面、スクロールせずに表示される部分を指します。ファーストビューは、ユーザーがWebサイトに滞在するか離脱するかを左右するWebサイトの顔、そして「第一印象」を決める最も重要な場所(インターフェース)となります。
昨今は、TwitterやInstagramで欲しい情報を検索したり、生活・暮らしに役立つ情報まとめアプリを使用したりすることで、Webサイトを見る機会が少なくなっているのではないかと思います。そのため、ファーストビューをデザインする際はひと昔前の手法を用いるだけでなく、さらに深く考えなければいけないと感じます。
また最近のWebサイトは、アプリに負けないようアニメーションなどを利用し、UI/UXを損なわない見せ方の工夫がされており、視覚的にインパクトのあるデザインが多く見られるようになったと思います。
ファーストビューの重要性について説明したのち、私がおすすめしたいファーストビューが秀逸なWebサイトを5つご紹介します。
ファーストビューが大切な理由
「第一印象を決める大切な場所」について深く掘り下げてみましょう。
まず、ファーストビューの表示範囲は、下記のサイズが推奨されています。
・パソコン
幅:960px〜1080px 高さ:550px
・タブレット
幅:768px 高さ:1024px
・スマートフォン
幅:360px 高さ:600px
(Retinaディスプレイを考慮する場合は、倍のサイズ幅:750px)
引用:FASTCODING BLOG「【2020年10月版】デザイナー必読!Webサイト横幅サイズとファーストビューサイズ」
指定された画面サイズの中で「誰をターゲットにしているか」「このサイトで得られる情報はなにか」「読み進めるメリットはあるか」を明確に提示しなければいけません。
しかし、情報をただ提示するだけでは、ユーザーはプラスの印象を受けることなくWebサイトから離脱してしまいます。
人で例えると、性格が理想的であったとしても、服装などの見た目がだらしなかったら、一緒に歩くのが恥ずかしく、好印象に繋がらないのと一緒だと考えられます。
よって、性格も良く、服装もおしゃれで、魅力があって惹かれるような第一印象をファーストビューで作らなければいけないということです。
また、ファーストビューについて検索すると「3秒ルール」と記載されているのをよく目にします。Webサイトを訪れたユーザーが「ページを閲覧したいと思うか」「閲覧せず他のサイトを探すか」などの行動を判断する時間は、わずか「3秒」と言われているようです。
したがって、ファーストビューが大事な理由は「3秒でユーザーの心をつかむUIにしなければいけない」ということになります。 3秒でユーザーの心をつかむUIというのは、いったいどういうものなのか、簡単に分析していきましょう。
ファーストビューの分析
ファーストビューの特徴について、まとめました。
①明確かつ簡潔に要素を表示する
キャッチコピーなど、伝えたい要素を明確かつ簡潔に表示する
→欲しい情報があるか迷わない
②数字など強みをアピールする
売上数や順位など、信頼度があがる数値を表示する
→事実を数値化することで、説得力や真実味が増す
③動画を入れる
テーマがわかりやすい情報を入れる
→静止画よりも動画の方が情報量が多いため理解しやすく、動きがあると目を引きやすい
④アニメーションを入れる
体験をプラスするために、テーマに沿ったアニメーションを表示する
→オリジナリティがあることから目を引きやすく、次のアクションへ誘導しやすい
⑤スライダーorスライドショーを入れる
カルーセルを使用し、強調したいコンテンツを入れる
→たくさんの情報を入れることができ、ユーザーのペースで情報を理解させる
⑥次の動きに結びつけるアクションを入れる
コンバージョンボタンやアンカーリンクなどの誘導しやすいボタンを入れる
→誘導先が明確になり、次のアクションへ誘導しやすい
以上のことから、下記3点を意識したファーストビューを作ることが大事なのではないかと考えました。
✔️誘導できる要素が入っているか?
✔️目を引く要素が入っているか?
✔️情報がすぐに理解できるような要素が入っているか?
3点の要素が入っているwebサイトをピックアップしました。
おすすめしたいファーストビュー5選を紹介します。
ファーストビューが秀逸なWebサイト6選
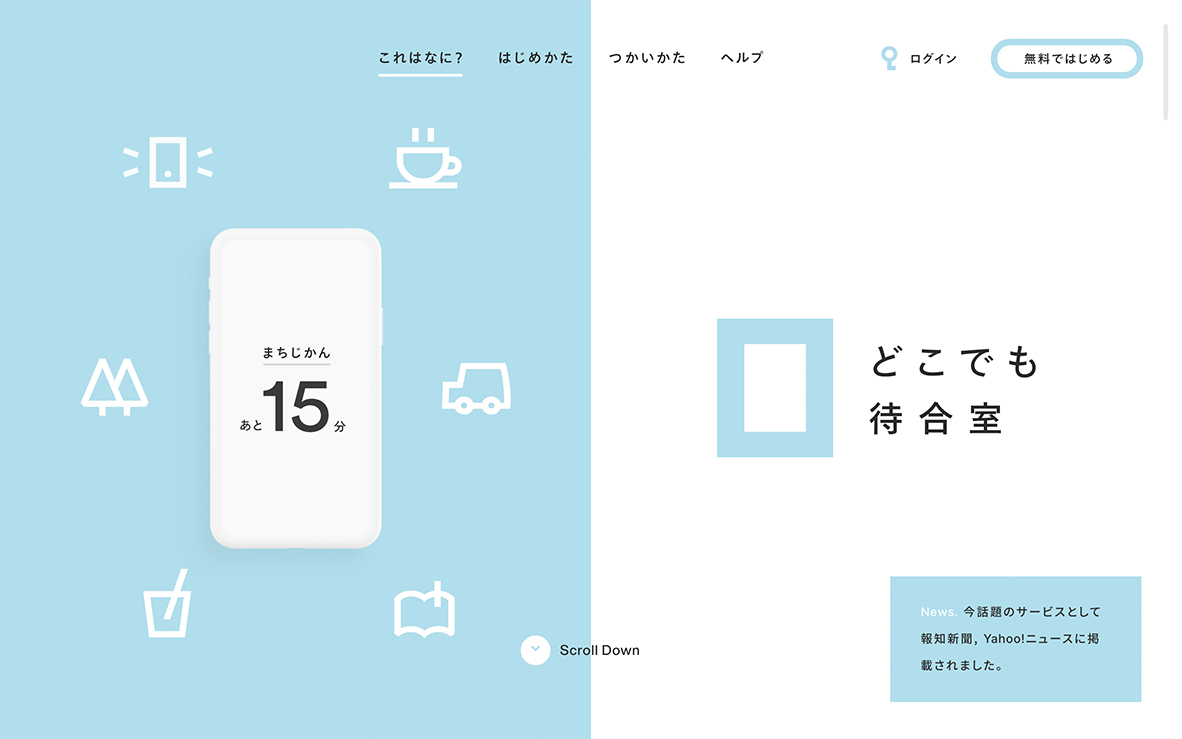
どこでも待合室https://dokodemo.app/ja/

*伝えたい要素をシンプルに表示することで無駄がない作りになっている
*「どこでも」というワードに結びつくメインビジュアルを使用し、明確な要素の表示ができている
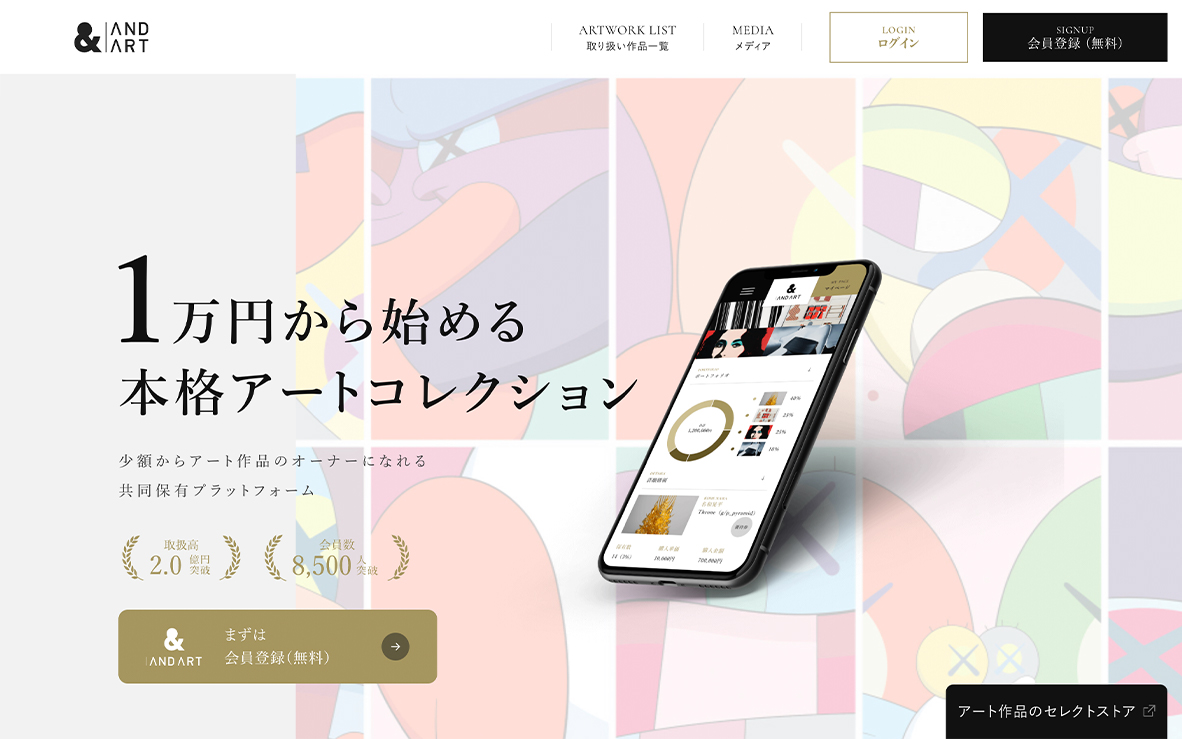
ANDARThttps://and-art.jp/

*アート作品は敷居が高いという印象を与えないよう、数字を効果的に使っている
*「1」をタイトルに入れることで、心理的に「安い」「手軽」な印象を与えている
*キャッチーなテキストで、スクロールして読み進めたくなるファーストビューを実現
*「取扱高」「会員数」も、具体的な数字を出すことで説得力を与えている
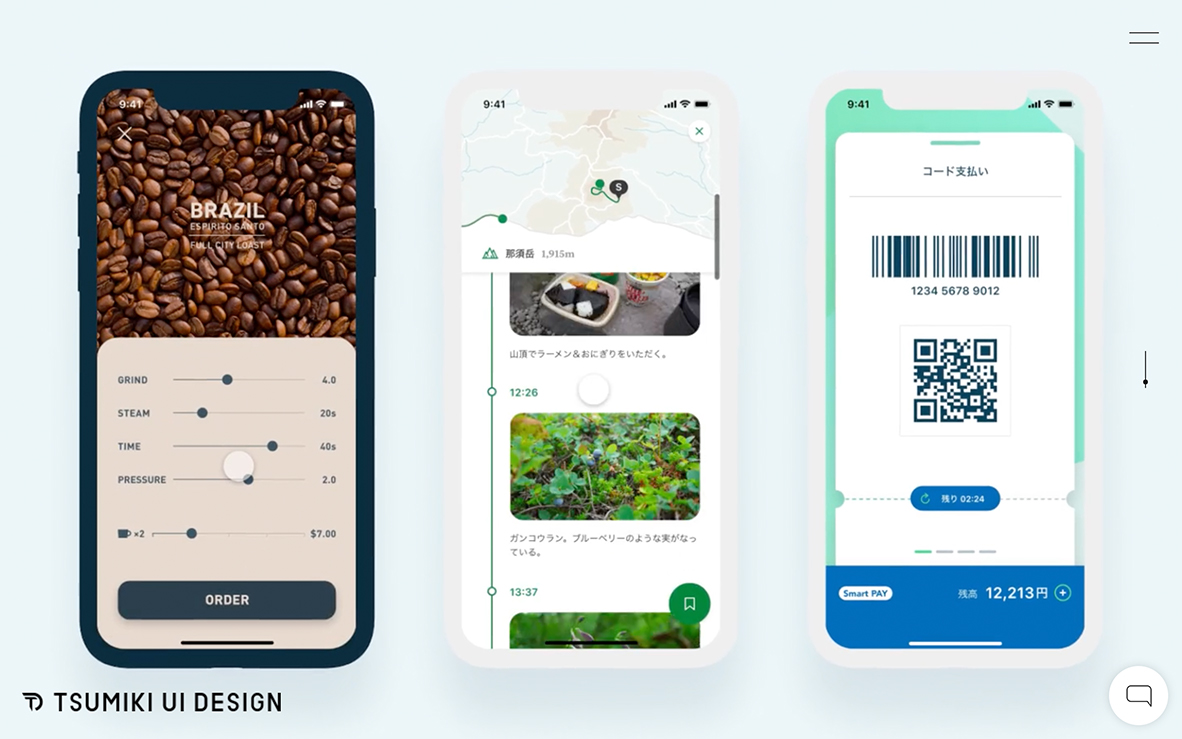
TSUMIKI DESIGNhttps://uid.tsumikiinc.com/

*どんなサイトなのか文字を読まずに簡単に把握することができる
*アピールするべきポイントをわかりやすく動画にまとめている
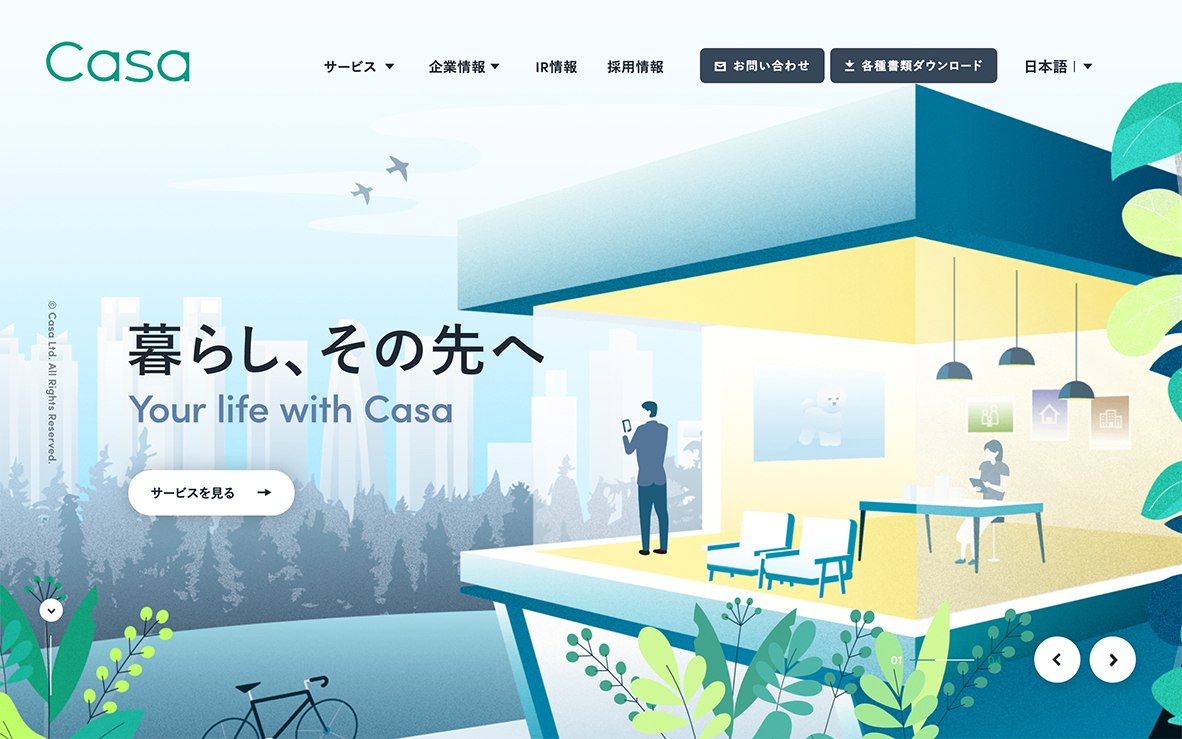
Casahttps://www.casa-inc.co.jp/

*サイトのタイトルにある「暮らし」をキーにメインビジュアルが作られているためイメージが湧きやすい
*トーンや配色にまとまりがあるため、見やすくスクロールしたくなる
リンナイhttps://rinnai.jp/weboriginal/

*画像から料理関連の商品紹介ということがわかる
*スライドの切り替わりが早いため、短時間でどんな商品があるか把握できる
*テキストから「オンラインストア」ということがわかる
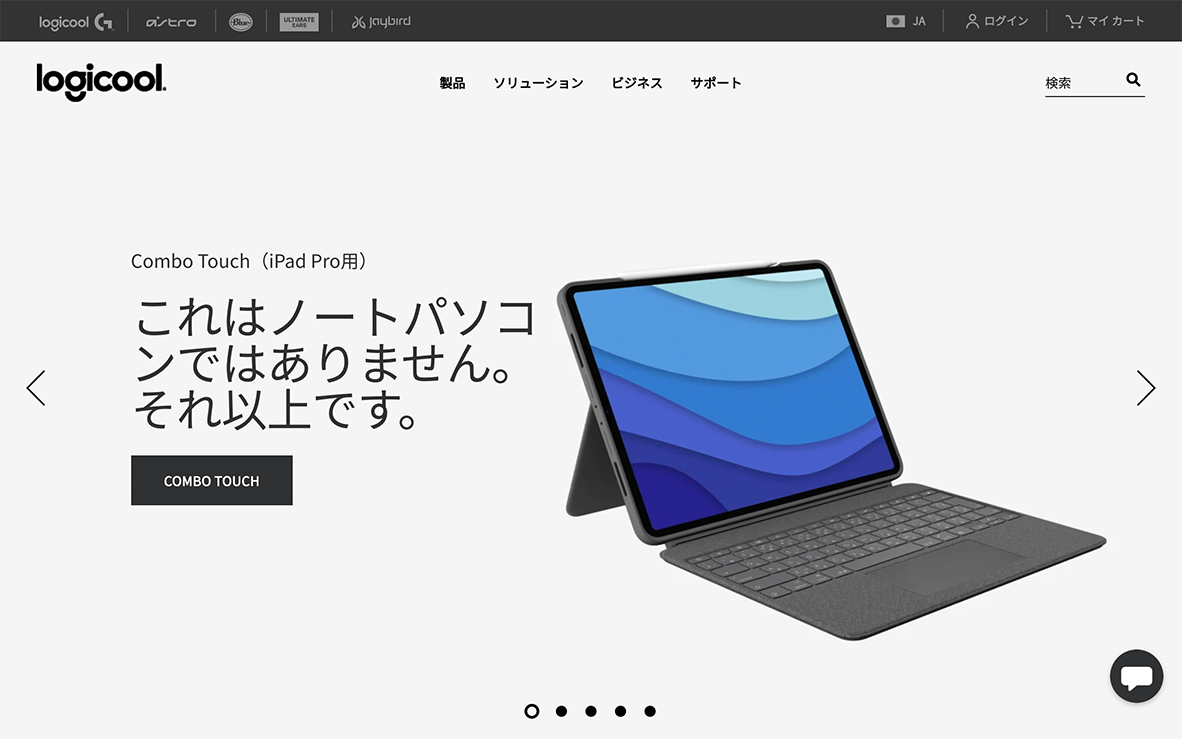
ロジクールhttps://www.logicool.co.jp/ja-jp

*スライドボタンのマウスオーバーの範囲が広いことから、ストレスなくスライドできる
*スライドボタンにホバーしたときに次の画像が少し表示されるため、クリックしたくなる
*商品の特徴が書かれた文章が大きく短文で表示されているため、わかりやすい
カリオモンズコーヒーロースターhttps://kariomons.com/

*ハンバーガーメニューが自動的に開くことで、どんな項目があるのか把握しやすい
*ハンバーガーメニューの場所がわかることで探しやすく、次の行動に繋がる
ユーザーがこのサイトで何を求めているか
「3秒でユーザーの心をつかむUI」が求められる、ファーストビューの重要性についてご紹介しました。これはとても難しいことかもしれません。しかし、ターゲットユーザーがこのサイトで何を求めているかを考えていくと、ユーザーが知りたい要素に優先順位をつけて簡潔にまとめていくことで、ファーストビューのインターフェースデザインが完成します。
訪問者を増やすだけでなくユーザーに評価されるWebサイトをデザインするために、今後もファーストビューのUIについて、試行錯誤をつづけていきます。
RECENT POSTS

Vol.198
親子関係から地域コミュニティへ──多様性を育み、関係をデザインする教育の未来

Vol.197
ビジョンと多様性、未来志向を組み入れた未来の環境デザインを考える

Vol.196
教育の多様性と未来を拓くビジョンメイキング──環境デザインから読み解く“これからの学び”

Vol.195
「One Health」と日本──人・動物・環境を一体で考える時代へ

Vol.194
AI時代におけるデジタル教育のメリットと課題、教育のこれから

Vol.193
AI時代にこそ必要なビジョンメイキングーーAIが変える“働く意味“と“組織のあり方“