メジャーアップデート!高速化したjQuery3.0の特徴


jQuery3.0の利点・改善点
今までjQueryは後方互換を優先度の高い事項として開発されていました。
新しいjQuery3.0は軽量化、高速化をコンセプトにして開発が進められているため処理の高速化が図られている他、軽量化を軸としたバージョンが新たにリリースされています。
また、モバイルのアニメーション描画を改善するための「requestAnimationFrame」がAPIをサポートしているブラウザで利用可能となりました。
スリムビルド版のリリース
今回のjQuery3.0では通常版の他に、機能を制限し軽量化したスリムビルド版が同時にリリースされています。
ajaxやアニメーションエフェクトなどの機能を削減しています。
また、現時点で非推奨となっているAPIも削除されています。
CSSのみでアニメーションを制御するときやajaxを使う必要が無い場合などはこちらを利用するとファイルの読み込みサイズを大きく削減できます。
変更点
変更点の全容は下記サイトから確認できます。
※翻訳サイトなので意訳的な部分がありますが、日本語で解釈できます。
【翻訳まとめ】jQuery 3.0 アップグレードガイド
変更点で表記されている「破壊的な」変更については自身が書いているコードが該当すると動作しなくなってしまうため、修正が必要です。
しかし、自身が書いたコード、プラグインなどから動かなくなったコードを自力で探し、置き換えるのは大変です。
そこで移行ツールを使います。
移行ツールによる修正方法
今回バージョンアップのために、jQuery Migrateという移行ツールが用意されています。
jQuery Migrateを利用することによって、今回変更、廃止となり動かなくなってしまうコード該当箇所をConsole上で出してくれます。
また、変更、廃止があったAPIを復元してくれるため、エラーが起こらず意図している動作を実現しながらデバッグすることができます。
使用方法
jQuery読み込み記述の直後に書きます。
<script src="https://code.jquery.com/jquery-3.0.0.js"></script>
<script src="https://code.jquery.com/jquery-migrate-3.0.0.js"></script>
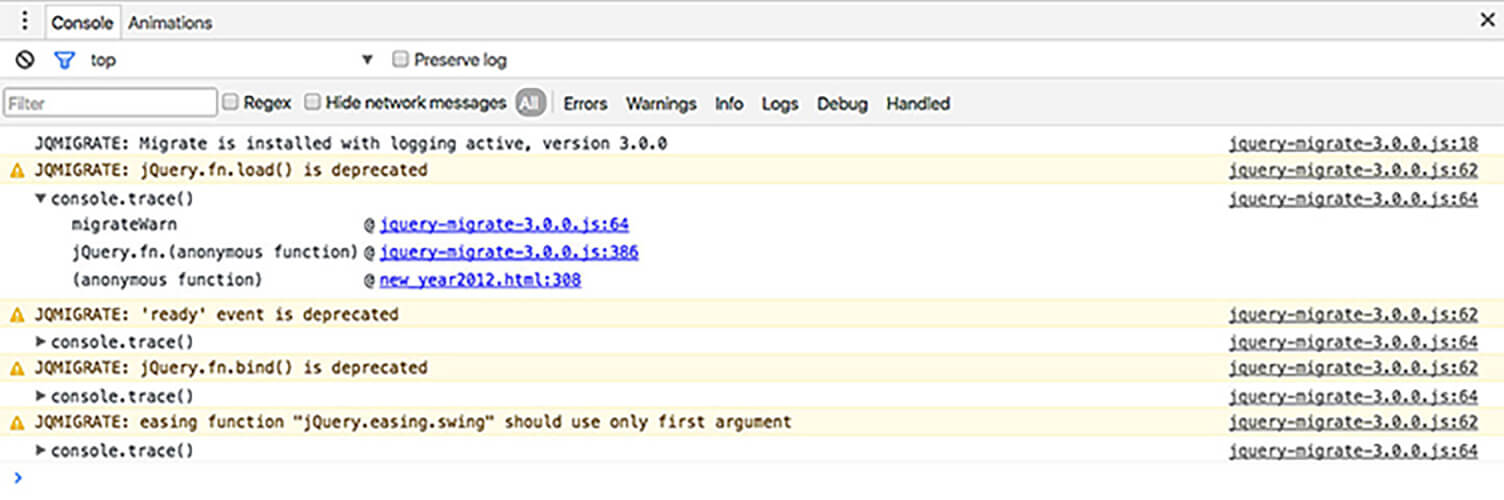
変更、廃止となりjQuery3.0本体だけでは動かないコード箇所をブラウザのconsole上で表示してくれます。

console上に表示されたものを1つずつ確認して、jQuery3.0で適切なコードを置き換えていきます。
この過程で引っかかりやすい廃止APIをご紹介します。
$(window).load()
$(window).load(function(){}) //廃止コード
ページが読み込まれた後、イベントを実行するタイプの記述で様々なサンプル紹介などでよくみかけるコードです。
このコードの$(window).loadに変更があり、この使い方は廃止となりました。jQuery3.0からはエラーとなります。 上記の廃止コードは次のコードに置き換えることができます。
$(window).on("load",function(){}) //代替コード
onを使います。onはさまざまな使い方ができ、任意のイベントをバインドすることができます。
ここではロードイベントをバインドする、ということになります。
このコードは下記のような使い方もできます。
$(window).on("load scroll",function(){}) //イベントを複数バインドできる
スペース区切りで他のイベントも複数設定することができます。この場合、「ページの読み込みが完了したとき」と「スクロールイベントが発生したとき」に実行されます。
$(“selector”).bind()
$("selector").bind("click",function(){}) //廃止コード
こちらもサンプルコードやプラグイン内でよく見かけるbindです。
これもonに置き換えることで代替できます。
onはbindが機能拡張して置き換わったような扱いとなっています。
よって書式を維持しながら単純な置き換えで元の動作が可能です。
$("selector").on("click",function(){}) //代替コード
show() hide() toggle()の仕様変更
今まで、CSSでdisplay:noneを指定し、ある要素をクリックしたらshowで表示させる、などといった表示、非表示処理が可能でした。
しかし、このコードには大きな変更が加えられており、上記の方法では表示非表示を行うことができなくなりました。
上記のような方法を実装する場合はdisplay:noneのクラスを作成し、addClassやremoveClass、toggleClassなどでの切り替えで表示、非表示を制御することを推奨しています。
これらを多用した古いのプラグインやサンプルコードなどはjQuery3.0ではうまく動かない可能性がありますのでjQuery3.0での利用はなるべく避けたほうがよいでしょう。
まとめ
手軽かつ直感的に書けるjQueryがメジャーアップデートし、いくつかの変更が加えられました。
これに伴い、よく使っていたり、見かけるコードに変更が加えられましたがプラグインなども豊富で便利なjQueryがより軽量化し機能的に使い勝手がよくなっているので積極的にアップデートすることで画面描画や、パフォーマンス改善が見込めるのではないでしょうか。
バリデーションツールを使えば、比較的簡単に簡単に移行ができると思います。
サイトをよりよくするために、jQuery3.0を導入を検討してみてはいかがでしょうか。
RECENT POSTS

Vol.198
親子関係から地域コミュニティへ──多様性を育み、関係をデザインする教育の未来

Vol.197
ビジョンと多様性、未来志向を組み入れた未来の環境デザインを考える

Vol.196
教育の多様性と未来を拓くビジョンメイキング──環境デザインから読み解く“これからの学び”

Vol.195
「One Health」と日本──人・動物・環境を一体で考える時代へ

Vol.194
AI時代におけるデジタル教育のメリットと課題、教育のこれから

Vol.193
AI時代にこそ必要なビジョンメイキングーーAIが変える“働く意味“と“組織のあり方“











