- TECH
- Vol.2
デザイナー
Y.T.
- Vol.2
- TECH
- 2014.12.8
表示速度が激変。Webサイトの高速化・最適化
webサイトを作成するときに役に立つ「webサイトの高速化・最適化」についてお話しします。様々な表示最適化方法がありますが、今回は画像部分にフォーカスして説明します。

はじめに
近年のGoogleの検索アルゴリズムにWebページの読み込み(表示)速度が追加され、サイト高速化への注目は日々高まっています。
そして、画像の高速化・最適化は早く美しく見せるだけではありません。
GoogleやYahooでも表示速度を重視しているように、検索エンジンからのトラフィック※1※1トラフィックは、ネットワーク上を流れる信号や情報、その量のことをさす。
を増やすことにも繋がる、大切な作業なのです。
※1 トラフィックは、ネットワーク上を流れる信号や情報、その量のことをさす。

特性から画像の形式を選ぶ
画像ファイル4つの形式
ファイル形式は、JPG・GIF・PNG-8・PNG-24の4つです。
- JPG
写真によく使われる形式で、圧縮したものを元の画質に戻すことはできませんが、圧縮率が高くファイルサイズを抑えることができます。 - GIF
広いベタ塗り部分と鮮明なディテール部分を含むイラストレーション、テキストなどに適した形式です。
また、アニメーション画像を書き出す場合は、GIFを使用する必要があります。 - PNG-8
あまり知られていませんがGIFと同等の形式で、GIFと同じ用途で使用します(アニメーションを除く)。
PNG-8の方がGIFに比べ圧縮率が高くサイズが10%から30%ほど小さくなります。
ただし単純なパターンと少ないカラーで構成された画像と比べると、GIFの方が小さい場合があります。 - PNG-24
JPGと同様に写真に適した形式です。
JPGより圧縮率が低く、JPGよりもサイズは大きくなります。
画像に透明部分が含まれている場合はPNG-24にします。

ファイルの命名に注意!
画像の意味を説明する名前にしよう
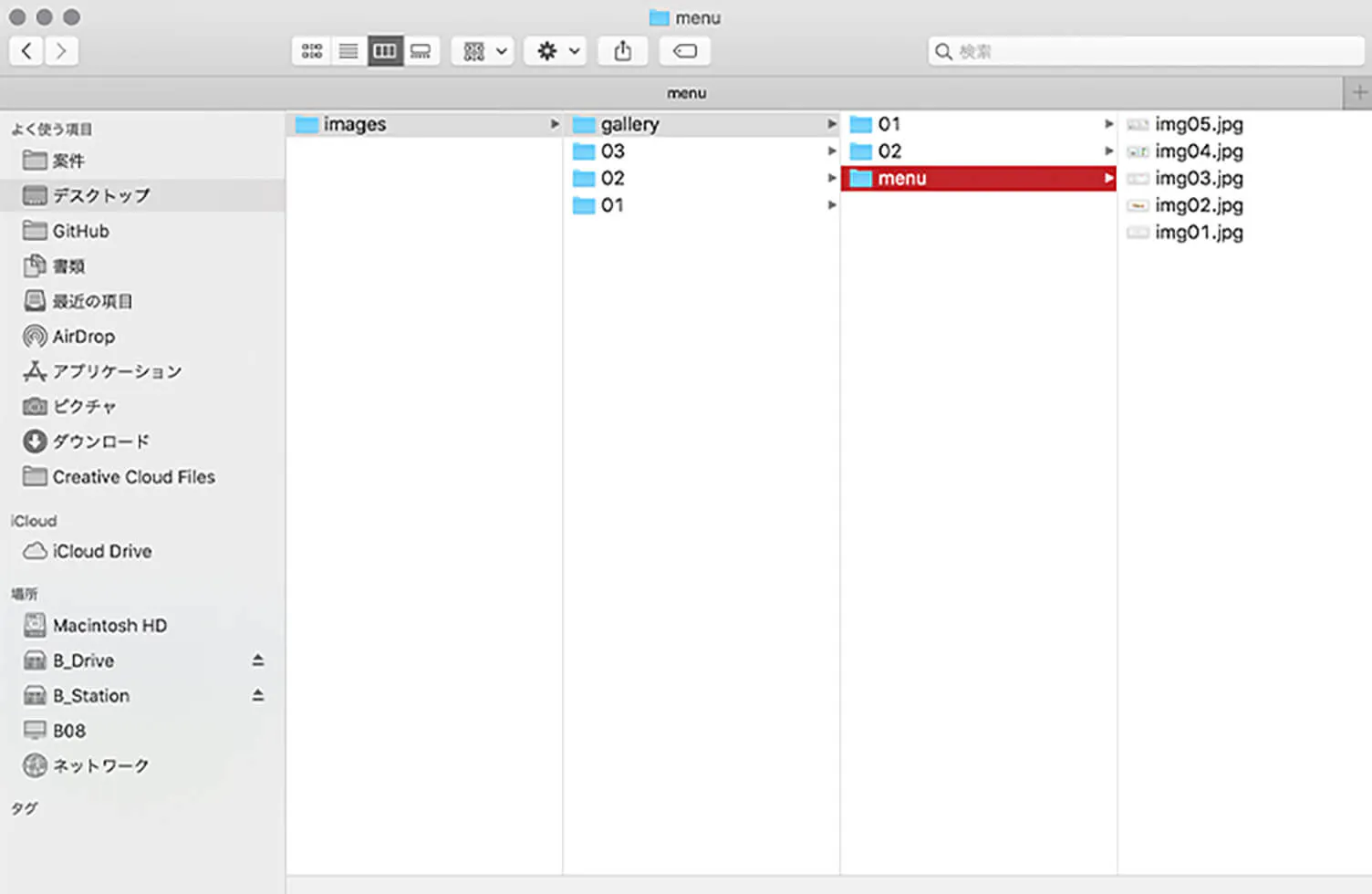
よく写真に「image1.jpg」のような、簡単な名前にしていることがあります。
しかし、ホームページに画像をアップロードして使用する場合、これらのファイル名は最適とは言えません。
説明的なファイル名を付けることは、写真を整理しやすくなるだけではありません。
検索エンジンは最適化を目的としてファイルを読み込むため、文字数が多くなりすぎない正確な名前をつける必要があります。

画像の最適化。ロスレス圧縮?
画像の圧縮とその方法
画像を圧縮するWEBサービスを使用します。
画像の圧縮に「可逆圧縮」と「不可逆圧縮」という二つの方法があります。
- 可逆圧縮
ロスレス圧縮とも呼ばれ、圧縮前のデータと、圧縮・展開の処理を経たデータが完全に等しくなるデータ圧縮方法です。
対象:PNG,GIF,TIFF,PSD,TGA - 非可逆圧縮
圧縮前のデータと、圧縮・展開を経たデータとが完全には一致しないデータ圧縮方法です。
対象:JPG
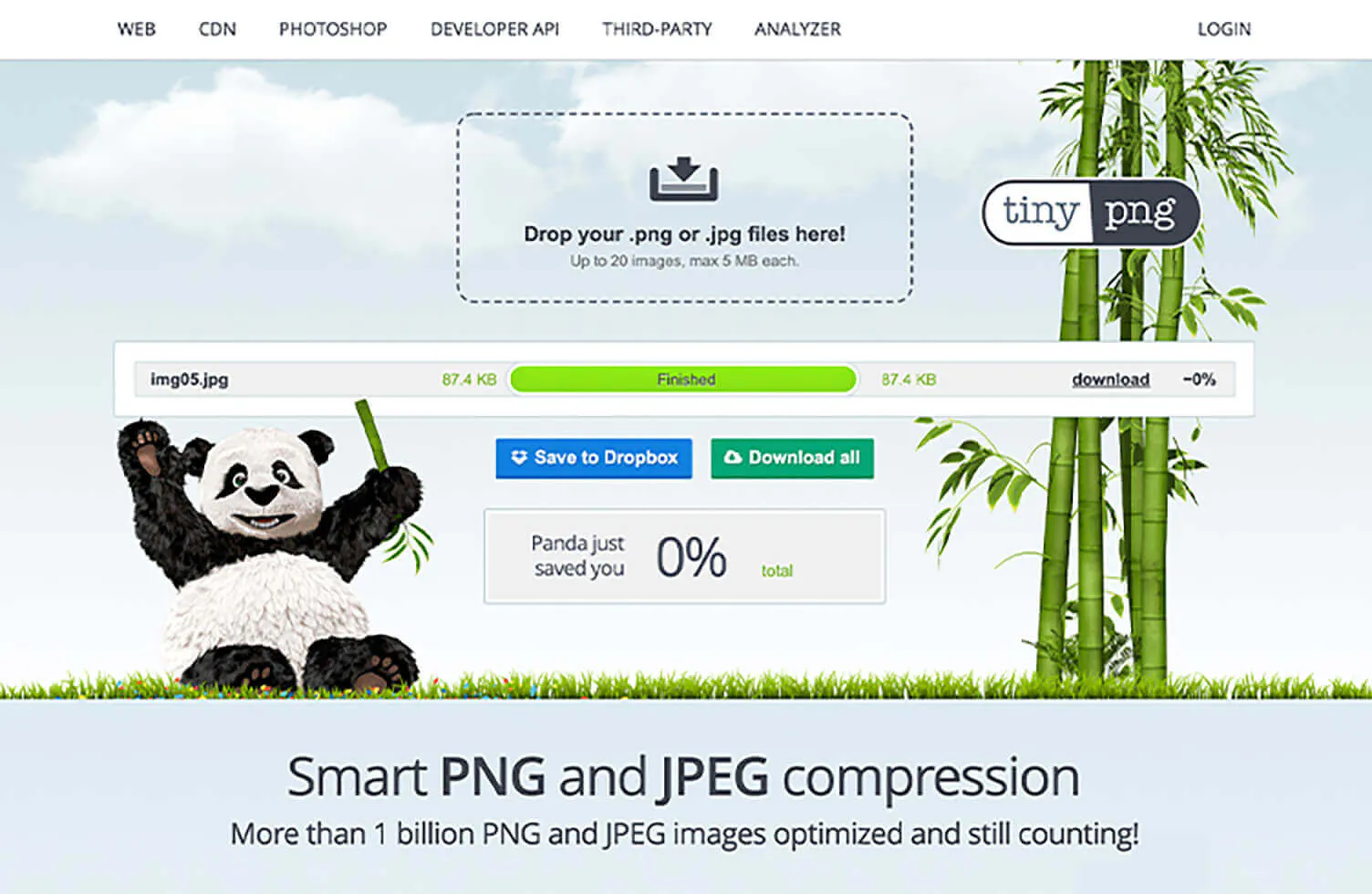
圧縮には TinyPNG がオススメです。
PNGとJPG、2種類のファイルを最大1/4まで圧縮することができます。
またWindows、Macを選ばず使えることも魅力ですね。
そのほか、 Compressor.io もオススメです。
どちらもドラッグ&ドロップするだけでOKです。

高速化できたか調べてみよう
簡単に表示速度を計測できる
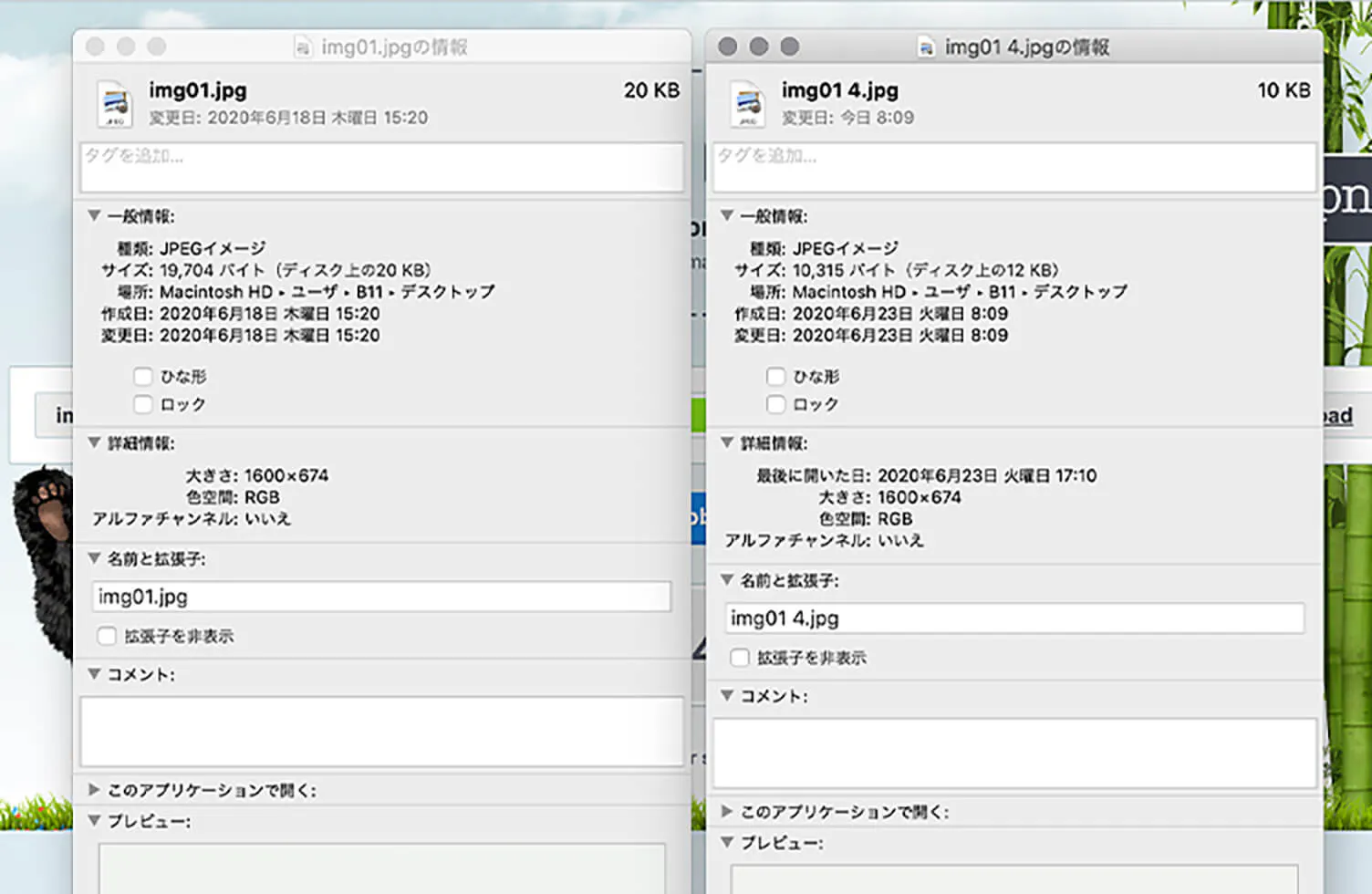
画像ファイルを右クリック。「情報を見る」でファイルサイズを確認しましょう。格段にファイルサイズが小さくなっています。
案外、WEBサイトは画像ファイルが大きいことが原因でページを読み込む速度を遅くしてしまっています。
ひとつひとつの画像最適化の積み重ねが、WEBサイトの高速化につながります。
実際に高速化、最適化できたかを確認するにはGoogleが提供する PageSpeed Insights や Pingdom を使います。
ぜひためしてみてください。
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように